ماژول ها و کنترلر در AngularJS
سه شنبه 9 شهریور 1395در این مقاله خواهیم دید که کدام ماژول ها و کنترلر ها در AngularJS می باشند، همچنین یاد خواهیم گرفت چگونه یک ماژول و یک کنترلر در AngularJS ایجاد کنیم وچگونه یک کنترلر را با استفاده از ماژول ثبت کنیم و سپس کنترلر را به صفحه ی مربوطه ، اختصاص دهیم.

بررسی مختصر:
در مقاله ی قبلی ، دیدیم که AngularJS چیست ، چرا از AngularJS استفاده می کنیم ، چه مزایایی نسبت به سایر فریم ورک های جاوا اسکریپتی دارد، چگونه صفحه ی شما شامل Angular JS و دایرکتیوهای مختلف آن شود.برای جزئیات بیشتر ، به این مقاله مراجعه کنید.
معرفی:
فقط یک solution ساده به نام AngularJS ایجاد می کنیم.اسکریپت های AngularJS از وب سایت رسمی دانلود کنید. همچننین شما می توانید آن را از nuget packages دانلود کنید.

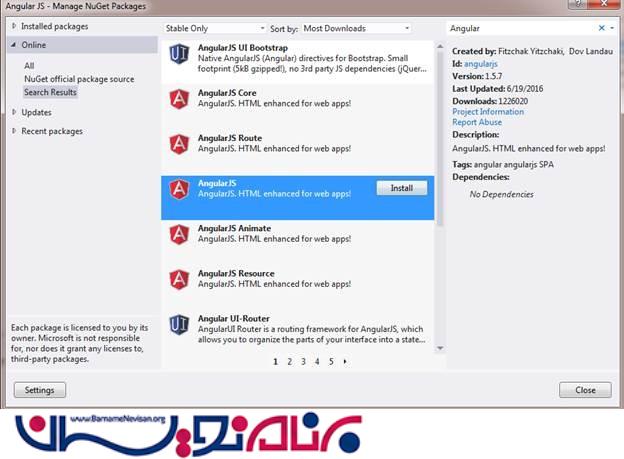
Angular JS را دانلود کنید.

روی Install کلیک کنید و سپس برنامه AngularJS در برنامه شما نصب می شود.
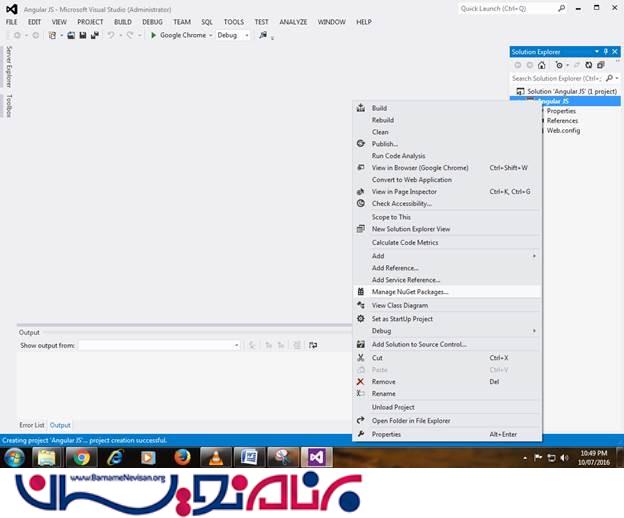
حال ، روی Solution راست کلیک کنید و html یا aspx Page را دانلود کنید.
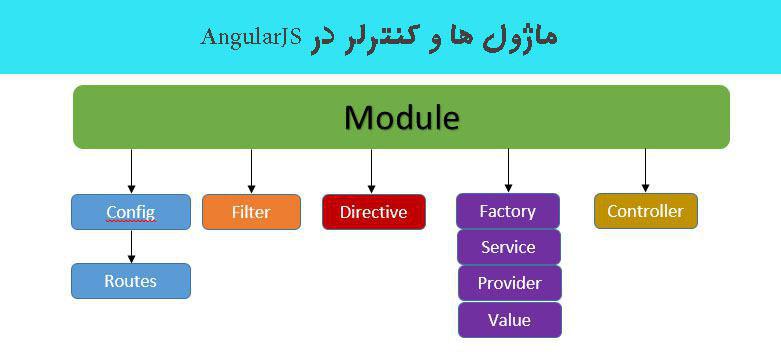
ماژول ها در AngularJS چیست؟
ماژول ها فقط نگهدارنده ی بخش های مختلف برنامه ی شما مانند دایرکتیو ها و فیلترها و ...هستند.
چرا ماژول ها مورد نیاز هستند ؟
ماژول ، متد main() در برنامه ی AngularJS شما می باشد.
برای مثال : یک برنامه ی کنسول ، دارای یک متد main() می باشد که نقطه ی ورودی برنامه ی شماست.به طور مشابه یک ماژول در AngularJS ، نقطه ی ورودی اصلی شما در برنامه تان می باشد.
ماژول ها مشخص می کنند که چگونه برنامه ی angular پیاده سازی می شود.
چگونه یک ماژول در Angular ایجاد کنیم؟
ما برای ایجاد ماژول از angular object method() استفاده می کنیم.
Var mypartone=angular.module(“mymodule”,[]);
شما متوجه خواهید شد که angular.module(“mumodule”,[]); شامل دو پارامتر می باشد.
اولین پارامتر نام ماژول را مشخص می کند و پارامتر دوم وابستگی ها(dependencies) را مشخص می کند که وابسته به آن ماژول می باشد.
نکته:
یک ماژول می تواند به ماژول دیگری وابسته باشد.
Controller در AngularJS چیست؟
در AngularJS ، کنترلر ، تابع JS می باشد.قسمت اصلی مربوط به کنترلر ، ساخت یک model برای view ، برای نمایش جزئیات مختلف بر روی صفحه می باشد. در اینجا ، Model فقط یک داده می باشد.یک کنترلر ممکن است یک وب سرور را فراخوانی کند که یک داده را از دیتابیس بازیابی کند.
چگونه یک کنترلر در AngularJS ایجاد کنیم؟
Var myController=function($scope) $scope.message=”سلام برنامه نویسان”;
نکته: ما یک تابع anonymous در اینجا ایجاد می کنیم، که همان تابع function($scope) است و آن را به یک متغیر انتساب می دهیم. در اینجا، ما یک پارامتر به نام $scope نیز به آن پاس داده ایم.
$Scope چیست؟
$Scope یک شی از angular می باشد که به تابع کنترلر توسط فریم ورک angular، به صورت خودکار پاس داده می شود.
ما model را به شی $scope می چسبانیم تا در viewهای مربوطه دسترسی داشته باشد .
حال ، در view ، ما از عبارات مربوط به databinding برای نمایش جزئیات استفاده می کنیم.در اینجا ، ما یک property پیغام برای شی $scope پاس می دهیم و یک رشته را ذخیره می کند.
$scope.message=”سلام برنامه نویسان”;
و سلام برنامه نویسان را نمایش می دهد.
قسمت Code :
به Visual Studio بروید.
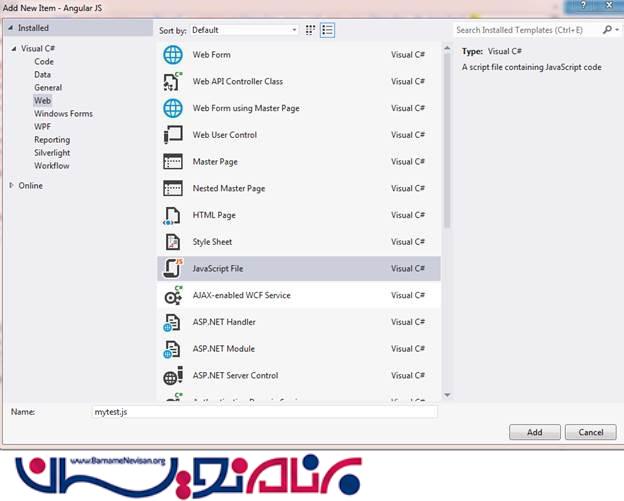
حال ، ما یک فایل جاوا اسکریپت ساده اضافه می کنیم ، ابتدا ، در پوشه ی Script خودمان این کار را انجام می دهیم.
نام آن mytest.js می باشد.

حال ما یک ماژول ایجاد می کنیم.
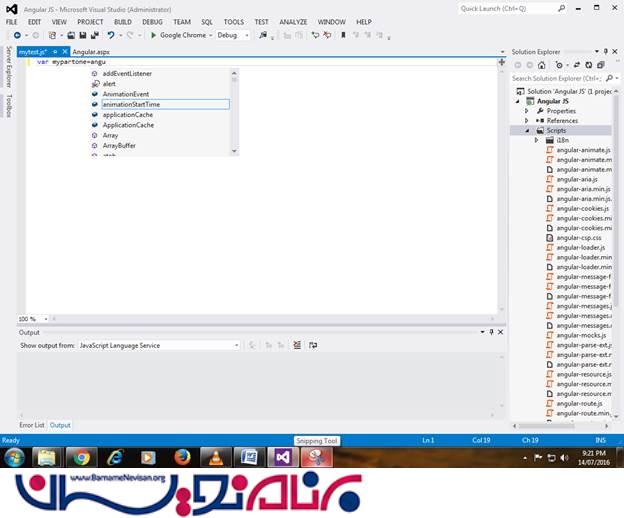
زمانی که شروع به ساخت یک ماژول میکنیم ، باید توجه داشته باشید که intellisenece ی برای angularJS در اختیار شما نخواهد بود.

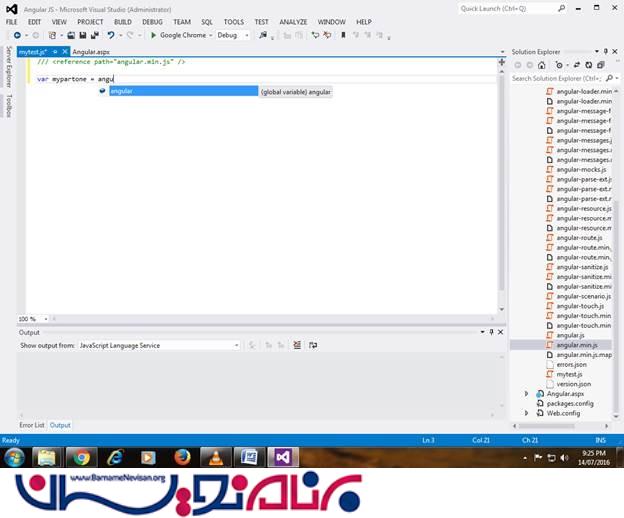
حال ، ما یک رفرنس AngularJS به فایل اسکریپت اضافه می کنیم برای این کار کافیست رفرنس فایل اسکریپت را کشیده و به داخل صفحه بیاوریم. به عنوان مثال شما در تصویر زیر می توانید ببینید که رفرنس فایل angular.min.js به صفحه اضافه شده است.

حال ، زمانی که ما angular را تایپ می کنیم خودش به صورت خودکار ، کامل می کند.

حال فقط بنویسید:
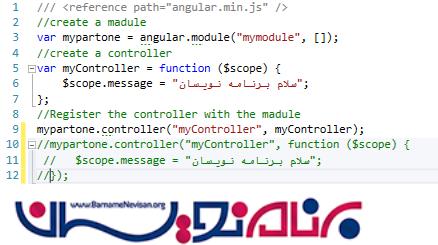
/// <reference path="angular.min.js" />
از آنجایی که هیچ وابستگی نداریم ، ما یک آرایه ی خالی ایجاد کردیم.
حال ما یک Controller ایجاد می کنیم.
1. var myController = function ($scope) {
2. $scope.message = "سلام برنامه نویسان";
3. };
حال ، ما کنترلر خود را به همراه ماژول مربوط به خودش را ثبت می کنیم.
mypartone.controller("myController", myController);
نام کنترلر ما my controller می باشد و ما یک تابع پاس دادیم . ما می توانیم آن را به صورت زیر بنویسیم:
• mypartone.controller("myController", function ($scope) {
• $scope.message = "سلام برنامه نویسان";
• });
حال ، ما به صفحه برمی گردیم و یک رفرنس به فایل اسکریپت خود اضافه می کنیم.
<script src=”text/javascript” src=”mytest.js”></script>
حال ما نام ماژول خود را در html ng-app اضافه می کنیم .کاری که ng-app انجام می دهد این است که برنامه ی Angular JS را راه اندازی می کند.
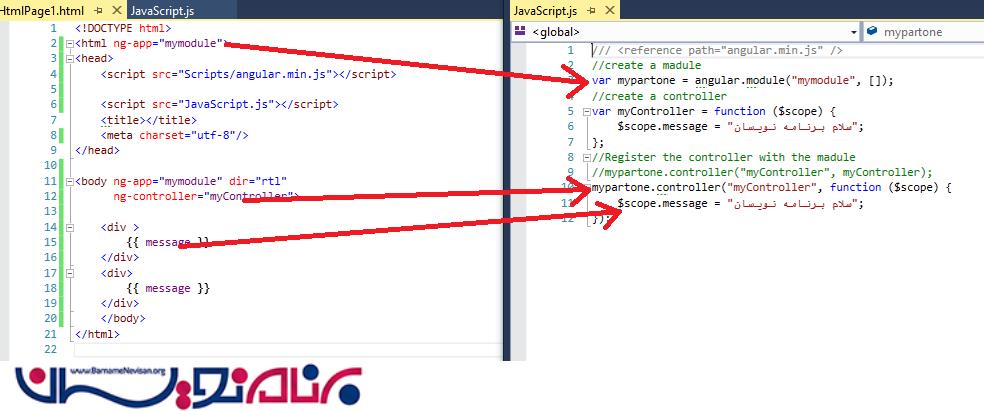
<"html ng-app="mymodule >
حال ، ما کنترلر خود را ثبت می کنیم و کنترلر ما پیام "سلام برنامه نویسان" را نشان نمی دهد.
حال ، ما پیام را در المان div نمایش دهیم.
1. <div ng-controller="myController">
2. {{ }}
3. </div>
حال ، در بخش binding {{}} ،ما از property به نام message استفاده می کنیم.
1. <div ng-controller="myController">
2. {{ message }}
3. </div>
حال ، برنامه را اجرا بگیرید و خروجی "سلام برنامه ئویسان "را به شکل زیر خواهید دید.

حال به اسکرین شات زیر نگاه کنید .ما ng-controllers در اولین div نوشته ایم ولی در div دوم چیزی ننوشته ایم.اگرچه message در div اول نوشته شده است ، ولی آن را در div دوم رندر می کند.

حال ، اگر قسمت ng controller را به قسمت body انتقال دهیم و همچنین message را به div پاس دهیم، آن چیزی که درخروجی برنامه خواهیم دید، این است که پیام "سلام برنامه نویسان" دو بار نمایش داده خواهد شد.

بنابراین ، در این قسمت ما آموختیم:

یا

بنابراین در نهایت خواهیم داشت:

نتیجه گیری: بنابراین این مقاله در مورد ماژول ها و کنترلر ها در AngularJS بود.
آموزش angular
- AngularJs
- 2k بازدید
- 3 تشکر
