چگونه از Data Binding دوطرفه در AngularJS استفاده کنیم؟
یکشنبه 21 شهریور 1395در این مقاله با مفهوم data binding دو طرفه در AngularJS آشنا می شوید و آن را دریک برنامه ی ساده پیاده سازی می کنیم و سپس به بررسی آن می پردازیم.

بررسی مختصر :
در مقاله قبلی ، ما دیدیم که چگونه Modelها و Controllerها را ایجاد کنیم ، با مفهوم Controllerها و دایرکتیو ng-src آشنا شدیم .
در این مقاله ، ما با مفهوم data binding دو طرفه در AngularJS آشنا می شویم.
معرفی:
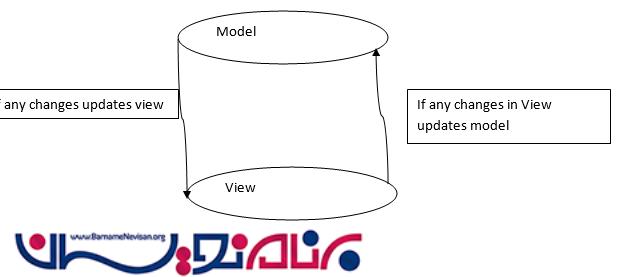
Data binding دو طرفه:
Data binding دوطرفه همیشه به صورت همزمان بروزرسانی model و view را نگهداری میکند.

این به این معناست ، که اگر تغییری در Model ایجاد شد ، View را بروزرسانی میکند . به طور مشابه ، زمانی که view تغییر کرد ، آن Modelرا بروزرسانی می کند.
ما از دایرکتیو ng-model برای استفاده از data binding دو طرفه ، در اینجا استفاده می کنیم.زمانی که model بروزرسانی شد ، این تغییرات باید در view و vice-versa ظاهر شود .بنابراین ، با یک مثال خواهیم دید که چگونه یک data binding دوطرفه در AngularJS خواهیم داشت.ما از فایل جاوا اسکریپت به شکل زیر خواهیم داشت.
ما عبارت "سلام برنامه نویسان " را نمایش می دهیم.حال فقط message را میزنیم .بنابراین ، کد نهایی ما در فایل JS به شکل زیر است.
var mypartone = angular
• .module("mymodule", [])
• .controller("myController", function($scope) {
• $scope.message = "سلام برنامه نویسان "
•
• });
حال ، به صفحه ی aspx برمی گردیم.و message را به صورت زیر متصل می کنیم.
1. <div>
2.
3. {{message }}
4.
5.
6. </div>
حال ، فقط برنامه را اجرا بگیرید و "سلام برنامه نویسان " را نمایش می دهد.

حال ، یک Text box ایجاد کنید و دایرکتیو ng-model را در textbox بنویسید.
بنابراین کد نهایی ما:
1. <div>
2. <input tye="text" ng-model="message" />
3. {{message }}
4. </div>
حال ، زمانی که شما دایرکتیو ng model را استفاده می کنیم میبینید که message را در $scope مشخص کرده ایم.
$scope.message="سلام برنامه نویسان "
برنامه را اجرا کنید تا خروجی زیر را ببینید.

همانطور که میبینید ، ما یک textbox داریم که در آن پیغام "سلام برنامه نویسان " نشان داده شده است.
حال ، اگر در درون textbox تایپ کنید متن تایپ شده نمایش داده میشود بنابراین در اینجا data binding دو طرفه داریم.
حال ، اگر مقدار را تغییر دهیم ، ما دراینجا عبارت را به message Print تغییر می دهیم.
<input tye="text" ng-model="messagePrint" />

همانطوری که میبینید ، ما مقداری را در Textbox نمیبینیم.زمانی که شما در textbox تایپ می کنید ، اتفاقی نمی افتد.چه اتفاقی می افتد اگر message print را در عبارت اتصال بنویسیم.
{{messagePrint}}
برنامه را اجرا کنید ، textbox مقدار یا عبارتی را نمایش نمیدهد.اما زمانی که در Textbox می نویسید ، شما این خروجی را خواهید دید.
یک model با messagePrint ایجاد شده است و به وسیله ی این model ما داریم داده های مشابهی را متصل میکنیم.بنابراین زمانی که ما متن را تایپ میکنیم مشابه همان متن در زیر نمایش داده می شود که این همان data binding دوطرفه می باشد.
Ng-directive می تواند با موارد زیر استفاده شود.
Input-
-Select and
-Textarea
ما در قبل با یک object ساده (Simple) نمایش دادیم .حال ، با object پیچیده(Complex) می خواهیم نمایش دهیم.
یک متغیر به نام employee ایجاد می کنیم و جزئیات را نمایش میدهیم .
var mypartone = angular.module("mymodule", []).controller("myController", function($scope)
{
var employee = {
firstName: "ایمان",
lastName: "مدائنی",
Address: "تهران "
};
$scope.employee = employee;
});
حال ، آن را به view متصل می کنیم.در درون تگ table ، تگ های tr و td وجود دارد.جزئیات را با کمک متن داخل ng-model ، نمایش می دهیم.
و دوباره ، ما یک تگ table داریم که آن را به صورت زیر به عبارت متصل میشود.
{{employee.lastName}}
درنتیجه کد نهایی ما به شکل زیر است:
<div>
<table>
<tr>
<td> نام : </td>
<td> <input type="text" ng-model="employee.firstName"/> </td>
</tr>
<tr>
<td> نام خانوادگی : </td>
<td> <input type="text" ng-model="employee.lastName"/> </td>
</tr>
<tr>
<td> آدرس : </td>
<td> <input type="text" ng-model="employee.Address"/> </td>
</tr>
</table> <br/><br/><br/>
<table>
<tr>
<td>نام :</td>
<td> {{employee.firstName}} </td>
</tr>
<tr>
<td>نام خانوادگی :</td>
<td> {{employee.lastName}} </td>
</tr>
<tr>
<td>آدرس :</td>
<td> {{employee.Address}} </td>
</tr>
</table>
</div>
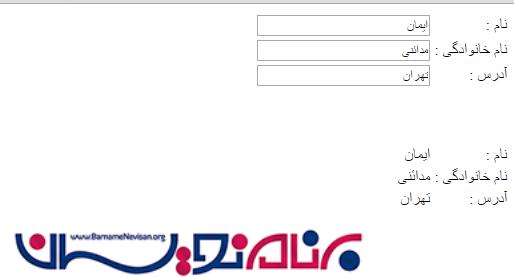
حال ،فقط برنامه را اجرا کنید و خروجی زیر را خواهید دید.

همانطور که میبینید ، زمانی که شروع به نوشتن جزئیات میکنید، آن جزئیات ظاهر می شود زیرا این data binding دو طرفه می باشد .
این به این معناست که ما نیازی به نوشتن کد برای مقداردهی model نداریم .این ویژیگی مزیت اصلی Angular JS می باشد.
آموزش angular
- AngularJs
- 2k بازدید
- 2 تشکر
