ماژول های AngularJS
چهارشنبه 5 آبان 1395دراین مقاله قصد داریم شما را با Module در AngularJS آشنا کنیم ،با استفاده از ماژول های AngularJS ، شما میتوان ویژگی ها و رفتار های برنامه را با کمک Controllerها و Directive ها کنترل کنید .

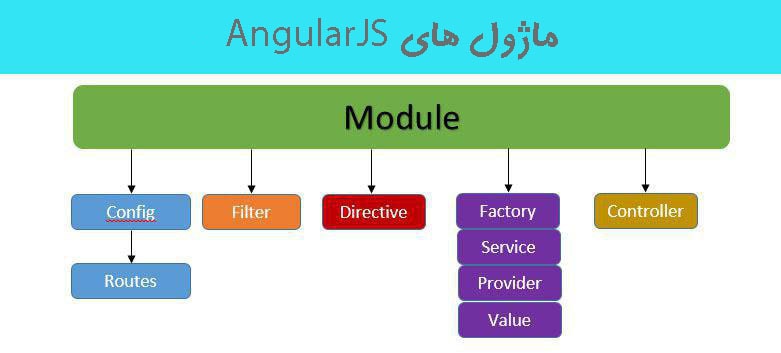
حال میخواهیم ماژول را بررسی کنیم .
به یاد داشته باشیدکه ماژول ها برای تعریف برنامه استفاده می شوند.شروع یک برنامه AngularJS با تگ ng-app شروع می شود. این قسمت شامل قسمت های مختلف برنامه می شود. مانند: کنترلر برنامه
کنترلرها همیشه به ماژول برنامه وابسته هستند .
در این قسمت میخواهیم طریقه استفاده از ماژول را به شما آموزش دهیم.
-ایجاد ماژول
-استفاده از Controller با ماژول
-استفاده از Directive با ماژول
-ماژول ها و Controller ها در یک فایل JS
-استفاده از کتابخانه های JavaScript و AngularJS
ایجاد ماژول

متغیر AngularJSApp با یک عنصر HTML و با کمک دابرکتیو ng-app به برنامه AngularJS اختصاص شده است . ما میتوانیم یک ماژول با استفاده از API تعریف کنیم که نحوه کار در زیر نشان داده شده است .
var app = angular.module("angularJSApp",[]);
متغیر App در طول برنامه بیشتر استفاده می شود .
استفاده از Controller با ماژول

پس از ایجاد یک رفرنس برای ماژول ، شما میتوان با متغییرهای داخلی AngularJS کار کنید. در مثال بالا ، میتوان مشاهده کنید، که ما متغییر های FirstName ،LastName را تنظیم کرده ایم که همیشه به ماژول وابسته است .
خروجی

استفاده از Directive با ماژول

همچنین شما میتوان Directiveهای سفارشی در AngularJS ایجاد کنید .
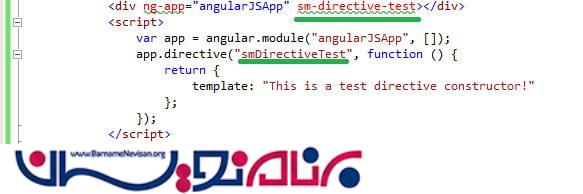
در مثال زیر Directive سفارشی شده ‘SM-DIRECTIVE-TEST’ را اجرا کرده ایم .
خروچی

مثال دیگر :

در این مورد ، میتوان عنصر <div> را مشاهده کنید که داخل متن و constructor Directive سفاشی شده شامل یک alert است.
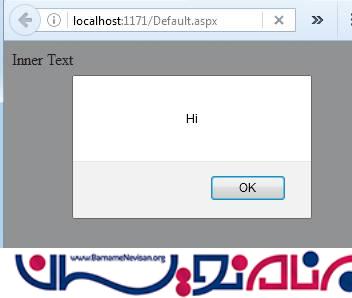
به محض این که نرم افزار را اجرا می کنیم ،در صفحه خروجی تصویر “directive1” را مشاهده می کنیم ، که یک alert نمایش داده می شود .
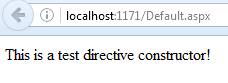
زمانی که بر روی Ok کلیک کنید ، صفحه مانند تصویر “directive2” تغییر می کند . خروجی توسط return در سازنده directive لغو می شود .
خروجی

تصویر”directive1”

تصویر”directive2”
ماژول ها و Controller ها در فایل JS
در این قسمت میخواهیم ، فایل های جداگانه جاوا اسکریپت برای Angularjs ایجاد کنیم که ایمن تر است . شکل زیر را مشاهده کنید .

smApp.js,

smCtrl.js,

خروجی

استفاده از کتابخانه های JavaScript و AngularJS
ما باید از توابع جهانی اجتناب کنیم . آنها می توانند به راحتی توسط فایل های جاوا اسکریپتی دیگر از بین بروند یا رونویسی شوند . AngularJS این مشکل را با نگه داشتن منطق در Module کاهش داده است
برای برنامه های کاربردی مبتنی بر HTML ، فایل های جاوا اسکریپت در انتهای تگ <body> قرار می گیرند. اما در صورت استفاده از AngularJS برای بارگذاری کتابخانه Angular را در <head> یا ابتدای تگ <body> قرار می دهیم . به عنوان مثال angular,module می تواند بعد از کتابخانه AngularJs بازگذاری شود ..
آموزش angular
- AngularJs
- 2k بازدید
- 3 تشکر
