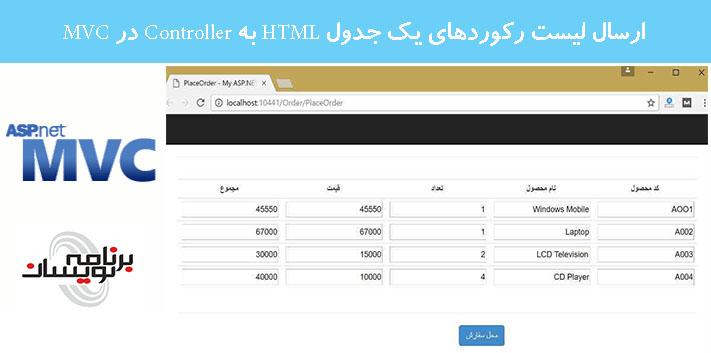
ارسال لیست رکوردهای یک جدول HTML به Controller در MVC
چهارشنبه 6 اردیبهشت 1396خیلی مواقع نیاز می شود که یک لیست از رکوردها را به کنترلر ارسال کنیم مانند افزودن یک جدول HTML که شامل چندین رکورد است. در این زمینه آموزش های فراوانی وجود دارد با این حال مشکلات فراوانی در مورد ارسال یک لیست از رکورد ها به کنترلر وجود دارد که در این مقاله به حل این مشکلات می پردازیم.

پیش زمینه
خیلی مواقع نیاز می شود که یک لیست از رکوردها را به کنترلر ارسال کنیم مانند افزودن یک جدول HTML که شامل چندین رکورد است. در این زمینه آموزش های فراوانی وجود دارد با این حال مشکلات فراوانی در مورد ارسال یک لیست از رکورد ها به کنترلر وجود دارد، مثلا بعضی افراد می گویند بعد از ارسال لیست رکورد ها به کنترلر، فقط رکورد اول را در کنترلر دریافت می کنند. با درنظر گرفتن این مسائل به آماده سازی این مقاله پرداختیم تا با آموزشی گام به گام که برای مبتدی ها نیز بسیار خوب است به آموزش دریافت لیست رکوردها در کنترلر بپردازیم.
سناریو
مثلا ما می خواهیم یک کاربر به جای اینکه تک تک به ثبت محصولات بپردازد بتواند چند سفارش از محصولات را همزمان ثبت کند. پس در این سناریو ما باید یک view بسازیم که این view دارای یک model پیچیده است که خودش دارای چند model می باشد. این model ما باید دارای دو model باشد که یکی از آنها اطلاعات مشتری را نگه دارد و دومی لیست رکورد ها را نگه دارد.
برای نمایش و اجرای سناریو بالا به ساخت یک برنامه ساده ASP.NET MVC می پردازیم.
مرحله 1 – ساخت یک برنامه MVC
با توجه به مراحل زیر به شروع به ساخت یک برنامه ساده MVC می کنیم:
1-"Start" سپس "All Programs" و گزینه "Microsoft Visual Studio 2015" را انتخاب کنید.
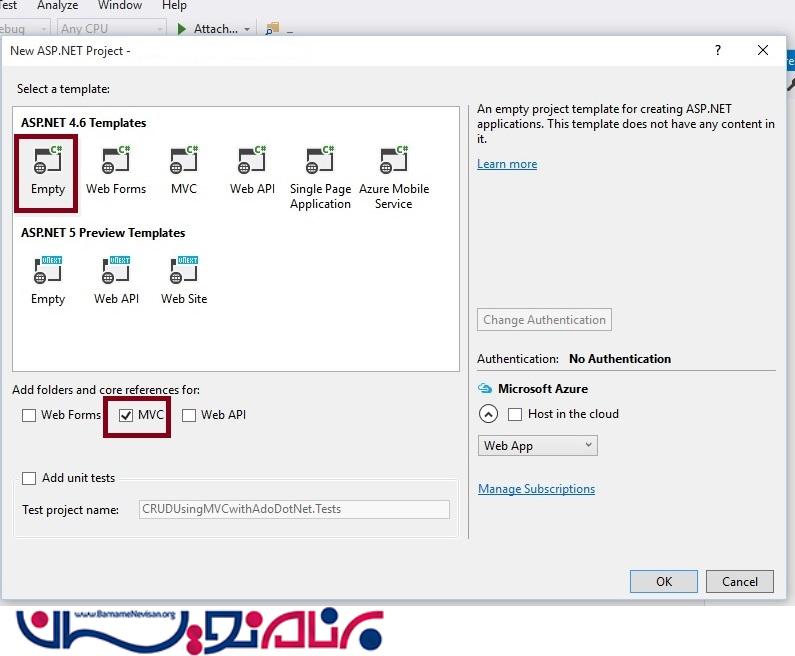
2-"File" سپس "New" و از این منو گزینه "Project" را انتخاب کنید و در لیست نمایش داده شده گزینه "ASP.NET Web Application Template" را انتخاب کرده و برای پروژه یک نام مناسب انتخاب کنید و کلیک Ok را بزنید. بعد از کلیک کردن، پنجره زیر نمایش داده می شود.

مرحله 2 – ساخت کلاس Model
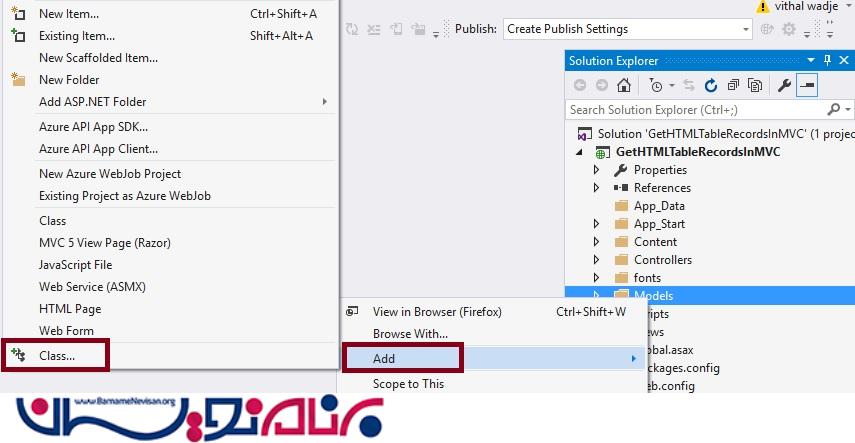
همان طور که در تصویر مشخص است روی فولدر model کلیک کرده و یک کلاس Model با نام OrderModel.cs می سازیم.

نکته:
اجباری نیست که کلاس Model حتما داخل فولدر Models باشد، این کار فقط برای افزایش میزان خوانایی کد ها انجام می شود. شما می توانید این کلاس را در هر جایی در solution explorer بسازید. مثلا می توانید این کلاس را در فولدری جدید یا اصلا خارج از فولدر یا در یک class library جدا بسازید.
OrderModel.cs
/// <summary>
/// To hold order details
/// </summary>
public class OrderModel
{
public string ProductCode { get; set; }
public string ProductName { get; set; }
public Int16 Qty { get; set; }
public double Price { get; set; }
public double TotalAmount { get; set; }
}
public class OrderDetail
{
/// <summary>
/// To hold list of orders
/// </summary>
public List<OrderModel> OrderDetails { get; set; }
}
مرحله 3 – ساخت کنترلر
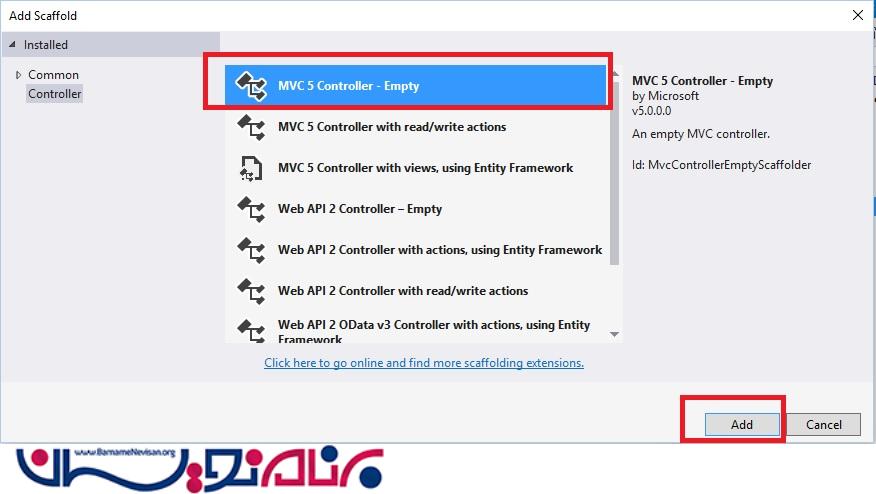
همانطور که در تصویر زیر آمده یک کنترلر می سازیم.

بعد از کلیک روی دکمه Add پنجره ایی نمایش داده می شود که در آن نام کنترلر را Order با پسوندController میگذاریم.
نکته:
نام کنترلری که انتخاب کردید حتما باید دارای پسوند 'Controller' باشد. حالا کدهای پیشفرض داخل کلاس OrderController.cs را تغییر می دهیم تا بتواند جدول HTML که در view ایجاد شده است را به همراه تمامی رکورد های داخل آن دریافت کند.
بعد از تغییرات انجام شده، کد های داخل کنترلر مانند قطعه کد زیر می شود.
OrderController.cs
public class OrderController : Controller
{
/// <summary>
/// Get list of records with View
/// </summary>
/// <returns></returns>
public ActionResult PlaceOrder()
{
List<OrderModel> objOrder = new List<OrderModel>()
{
new OrderModel {ProductCode="AOO1",ProductName="Windows Mobile",Qty=1,Price=45550.00,TotalAmount=45550.00 },
new OrderModel {ProductCode="A002",ProductName="Laptop",Qty=1,Price=67000.00,TotalAmount=67000.00 },
new OrderModel {ProductCode="A003",ProductName="LCD Television",Qty=2,Price=15000.00,TotalAmount=30000.00 },
new OrderModel {ProductCode="A004",ProductName="CD Player",Qty=4,Price=10000.00,TotalAmount=40000.00 }
};
OrderDetail ObjOrderDetails = new OrderDetail();
ObjOrderDetails.OrderDetails = objOrder;
return View(ObjOrderDetails);
}
/// <summary>
/// Get list of records from view
/// </summary>
/// <param name="Order"></param>
/// <returns></returns>
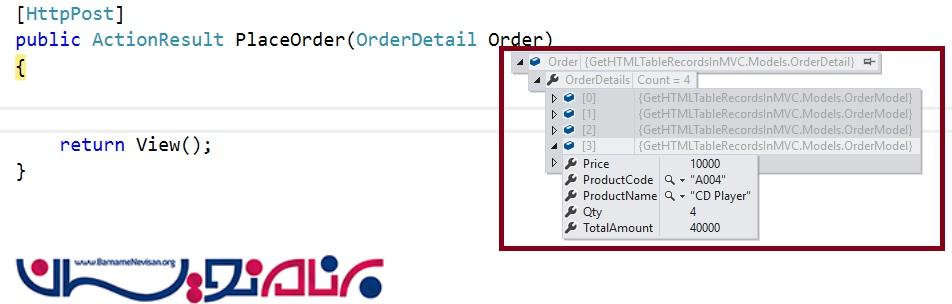
[HttpPost]
public ActionResult PlaceOrder(OrderDetail Order)
{
return View();
}
}
مرحله 4
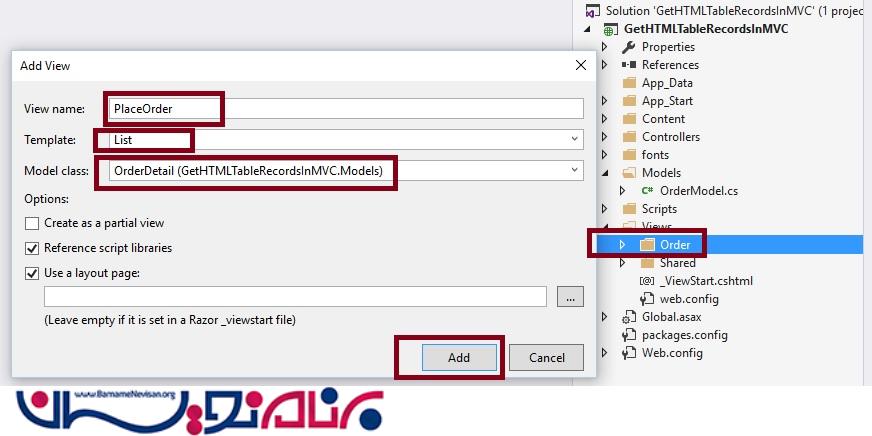
در این مرحله یک View از نوع strongly با نام PlaceOrder که از کلاس OrderDetail استفاده می کند را می سازیم. روی فولدر View راست کلیک کرده و گزینه add view را بزنید و مانند تصویر در بخش template گزینه list را انتخاب کنید و OrderDetail را به عنوان کلاس Model انتخاب کنید و روی کلید Add کلیک کنید.

روی کلید add کلیک کنید و سپس مشاهده خواهید کرد یک View با نام PlaceOrder ساخته می شود، فایل ساخته شده (PlaceOrder.cshtml) را باز کنید. یک سری کد های پیشفرض که توسط MVC scaffolding تولید شده است را مشاهده خواهید کرد. حالا باید این کد ها را با توجه به نیازمندی های پروژه تغییر داده، پس از تغییرات انجام شده، کدها به شکل زیر خواهد شد.
PlaceOrder.cshtml
@model GetHTMLTableRecordsInMVC.Models.OrderDetail
@{
ViewBag.Title = "www.cpmpilemode.com";
}
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-offset-2 col-md-10 text-right">
<input type="button" value="Add Product" class="btn btn-primary" />
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<table class="table table-condensed table-hover">
<tr>
<th>
Product Code
</th>
<th>
Product Name
</th>
<th>
Quantity
</th>
<th>
Price
</th>
<th>
Total Amount
</th>
</tr>
@{
//To make unique Id
int i = 0;
foreach (var item in Model.OrderDetails.ToList())
{
<tr>
<td>
@Html.EditorFor(o => o.OrderDetails[i].ProductCode, new { @id = "ItemCode_" + i })
</td>
<td>
@Html.EditorFor(o => o.OrderDetails[i].ProductName, new { @id = "ProductName_" + i })
</td>
<td>
@Html.EditorFor(o => o.OrderDetails[i].Qty, new { @id = "Qty_" + i })
</td>
<td>
@Html.EditorFor(o => o.OrderDetails[i].Price, new { @id = "Price_" + i })
</td>
<td>
@Html.EditorFor(o => o.OrderDetails[i].TotalAmount, new { @id = "Price_" + i })
</td>
</tr>
i++;
}
}
</table>
</div>
</div>
<hr />
<div class="form-group">
<div class="col-md-offset-2 col-md-10 text-center">
<input type="submit" value="Place Order" class="btn btn-primary" />
</div>
</div>
</div>
}
مشکلات متداول
وقتی در حال دریافت رکوردها هستیم، id کنترل شما باید منحصر به فرد باشد و گرنه رکورد اول شما در لیست تکرار می شود. پس برای جلوگیری از این اتفاق باید id منحصر به فرد برای کنترل ها انتخاب کنیم. همانطور که در زیر مشاهده می کنید ما برای برطرف کردن این مساله از یک شمارنده با نام i استفاده کردیم.
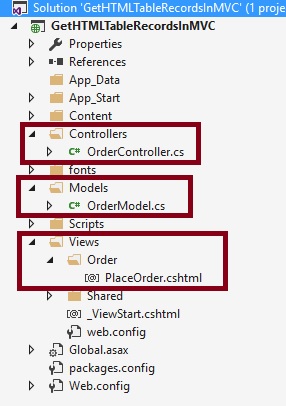
حالا بعد از اضافه کردن Model، View و کنترلر در داخل پروژه، solution explorer مانند تصویر زیر خواهد بود.

تمام بخش های کد نویسی ما در این مرحله تمام می شود.
مرحله 5 – اجرای برنامه
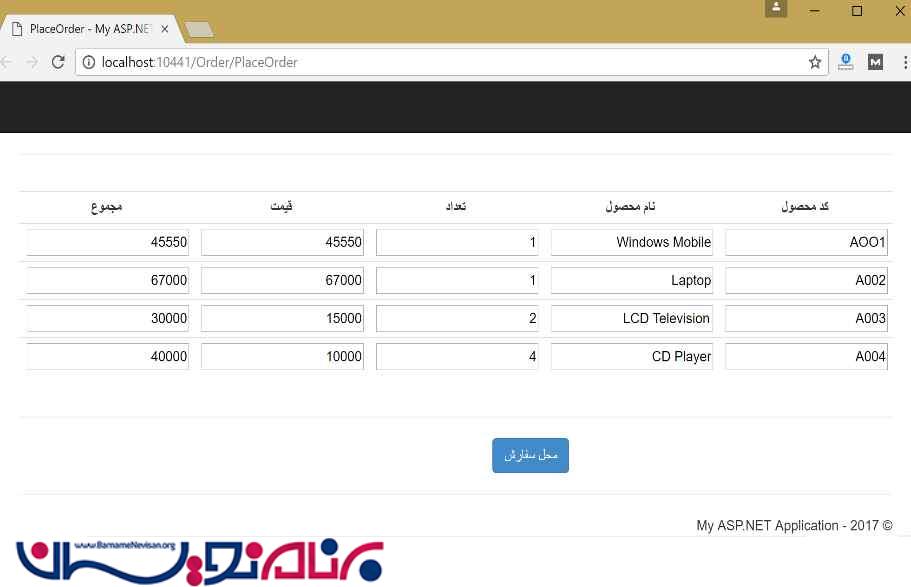
پس از اجرای برنامه، برنامه به شکل زیر نمایش داده می شود.

در این جدول ما می توانیم داده ها را به صورت داینامیک اضافه کنیم.
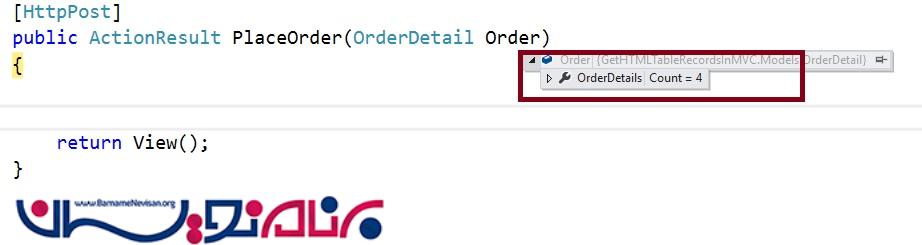
در داخل ویژوال استدیو یک break point روی متد PlaceOrder قرار دهید و سپس روی کلید "محل سفارش" کلیک کنید. حالا ماوس را روی متغییر Order که در داخل کلاس OrderDetail است ببرید(مانند تصویر زیر) و می بینید که این متغییر دارای 4 رکورد است.

در تصویر نشان داده شده شما می توانید که لیست رکوردهایی که از View دریافت کردیم را مشاهده کنید که تعداد این رکوردها 4 عدد است که این بخاطر این است که ما خودمان 4 رکورد داخل جدول قرار داده بودیم. حالا با کلیک روی تیک کنار OrderDetails می توانید جزییات رکورد ها رو مشاهده کنید.

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 4 تشکر
