آموزش تصویری کار با Web User Control در ASP.Net
شنبه 25 شهریور 1396در این مقاله قصد داریم کار با Web User Control ها را در Asp.Net به همراه استفاده از بانک اطلاعاتی SQL Server را قدم به قدم و کاملا از مقدماتی آموزش بدهیم.

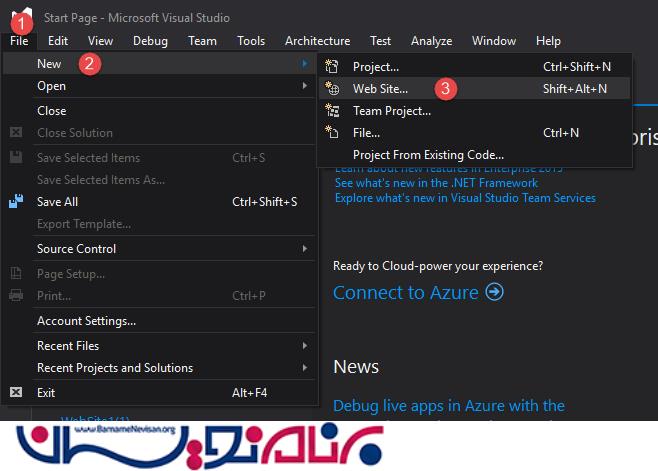
ابتدا Visual Studio رو باز می کنیم و از سربرگ File گزینه New و زیرمنوی WebSite رو انتخاب می کنیم. میتونیم این کار رو با استفاده از کلید های ترکیبی Shift+Alt+N هم انجام بدیم:

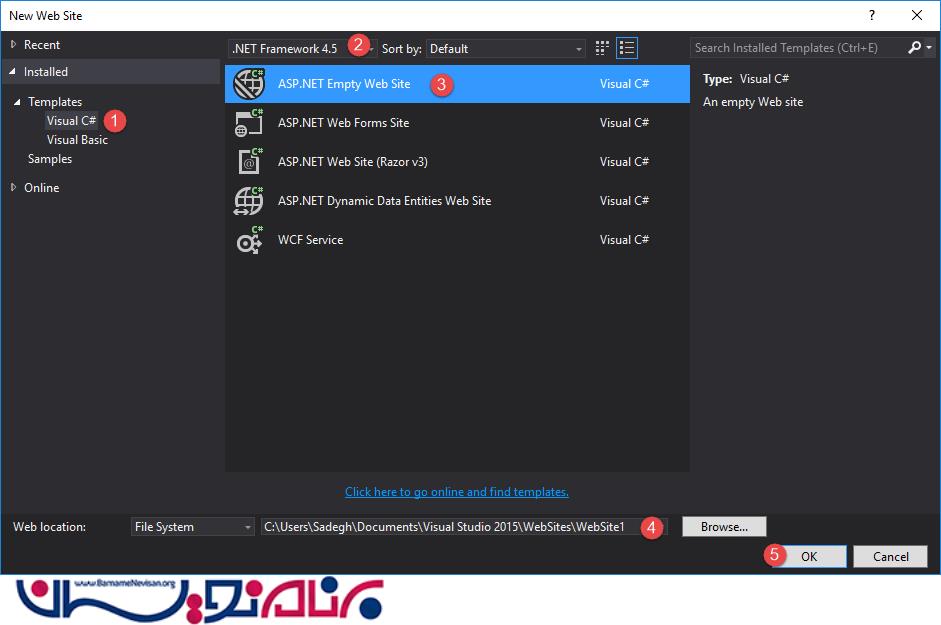
در پنجره باز شده از سمت چپ گزینه Visual C# رو انتخاب می کنیم. سپس از بالا ورژن .Net Framework رو انتخاب می کنیم. بعد از گزینه های وسط گزینه ASP.NETEmptyWeb Site رو انتخاب می کنیم. سپس از پایین Browse رو میزنیم و مسیر ایجاد پروژه رو انتخاب کرده و نهایتا روی OK کلیک می کنیم:

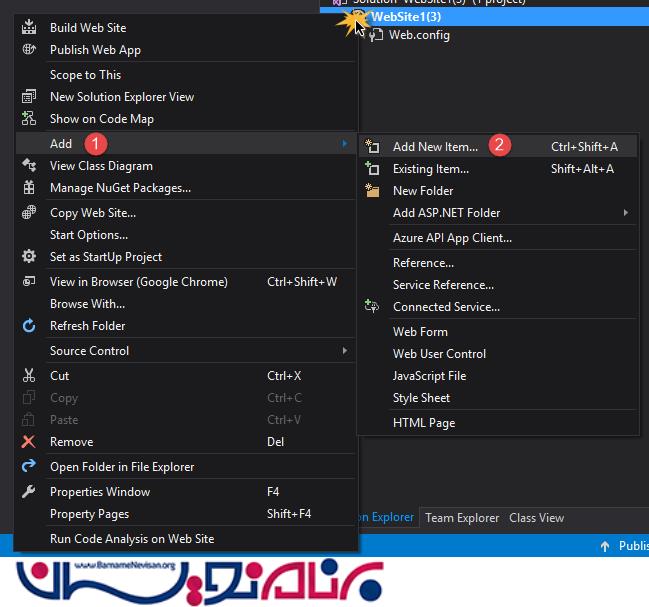
بعد از اینکه پروژه رو ایجاد کردیم، سمت راست در قسمت Solution Explorer روی هسته پروژه کلیک راست می کنیم و گزینه Add و نهایتا گزینه Add New Item رو انتخاب می کنیم:

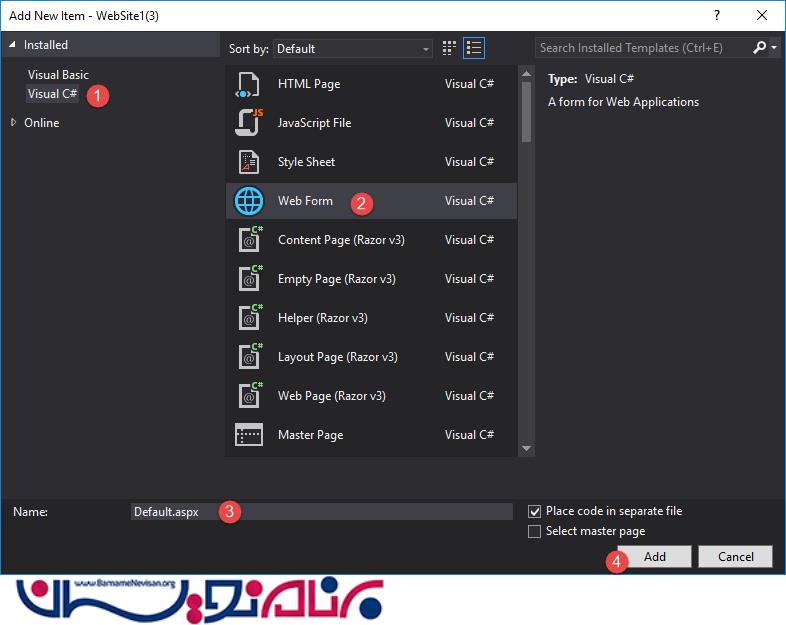
در پنجره باز شده ابتدا از سمت راست گزینه Visual C# رو انتخاب کرده و سپس در مرکز Web Form رو انتخاب می کنیم، بعد در پایین اسم صفحه رو می نویسیم که در اینجا ما از Default.aspx استفاده می کنیم و نهایتا روی Add کلیک می کنیم.
توجه داشته باشید که نیازی نیست در آخر اسم پسوند aspx حتما وجود داشته باشه، درواقع چه وجود داشته باشه و چه وجود نداشته باشه تفاوتی نداره.

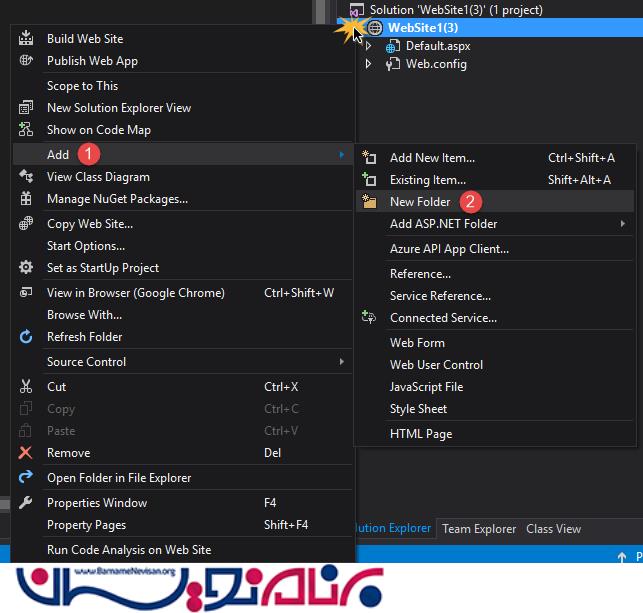
سپس مانند مرحله قبل در Solution Explorer روی هسته پروژه کلیک راست کرده و در گزینه Add زیرمنوی NewFolder رو انتخاب می کنیم و بعد اسمش رو Controls میذاریم تا پوشه خالی با نام Controls ایجاد شود:

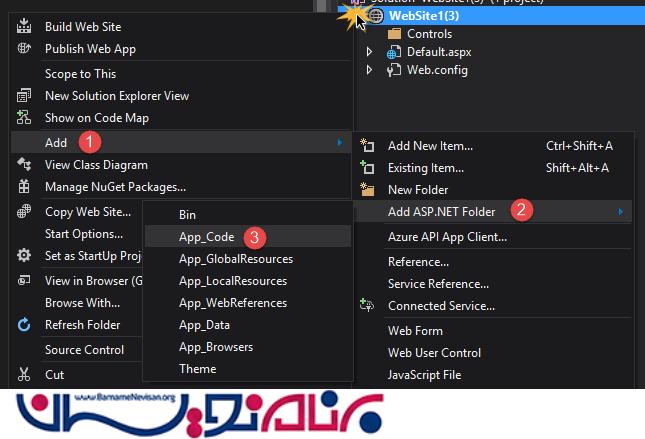
مجددا در Solution Explorer روی هسته پروژه کلیک راست کرده و از گزینه Add زیرمنوی Add ASP.NET Folder زیرمنوی App_Code رو انتخاب می کنیم تا پوشه مربوطه ایجاد شود:

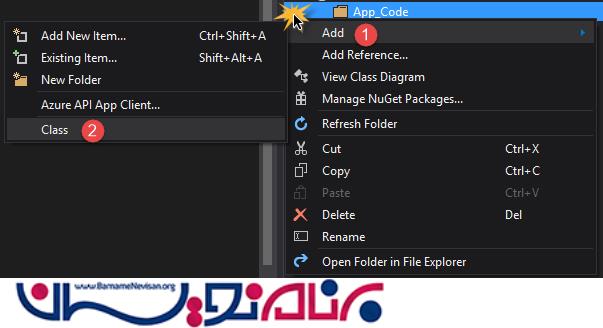
حالا روی پوشه App_Code کلیک راست کرده و از گزینه Add زیرمنوی Class رو انتخاب کنید و اسمش رو DAL بگذارید:

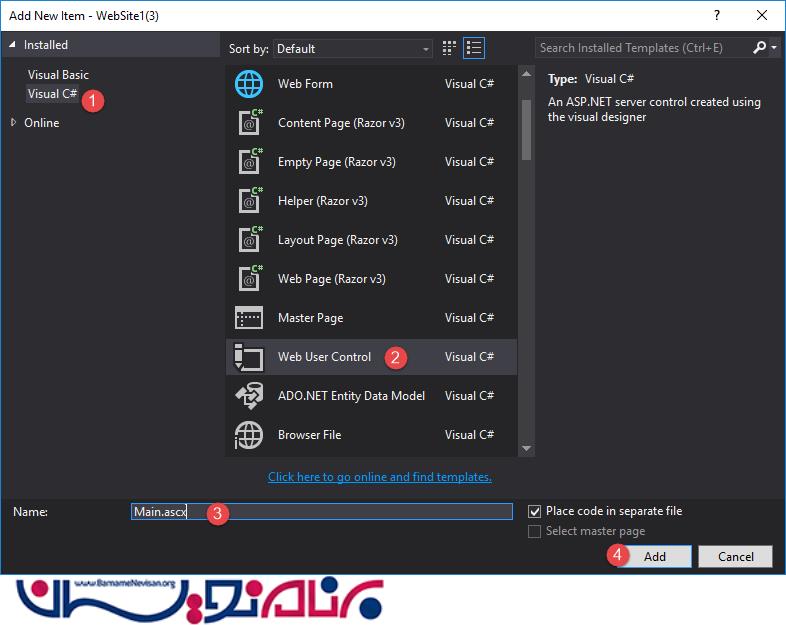
حالا روی پوشه Controls کلیک راست کرده و از گزینه Add زیرمنوی Add New Item رو انتخاب کنید و در پنجره باز شده از سمت چپ گزینه Visual C# رو انتخاب کنید و در گزینه های وسط، Web User Control رو انتخاب کرده و در پایین اسمش رو Main.ascx بگذارید و نهایتا Add رو بزنید.
توجه داشته باشید که در این مرحله هم وجود پسوند ascx الزامی نیست، چه باشه و چه نباشه تفاوتی نداره:

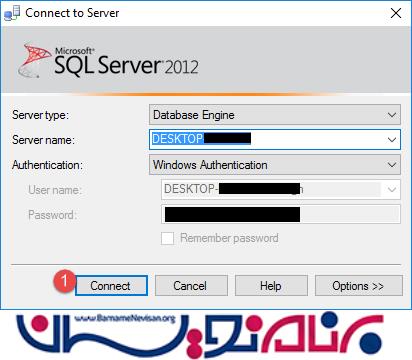
در مرحله بعد نرم افزار Microsoft SQL Server Management رو باز می کنیم و در local کانکت می شویم:

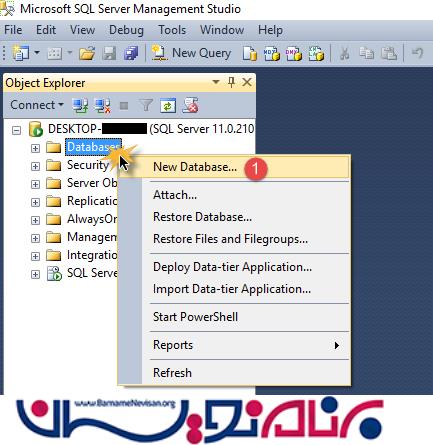
در سمت چپ از Subject Eplorer روی پوشه Databases کلیک راست کرده و گزینه New Database رو انتخاب می کنیم:

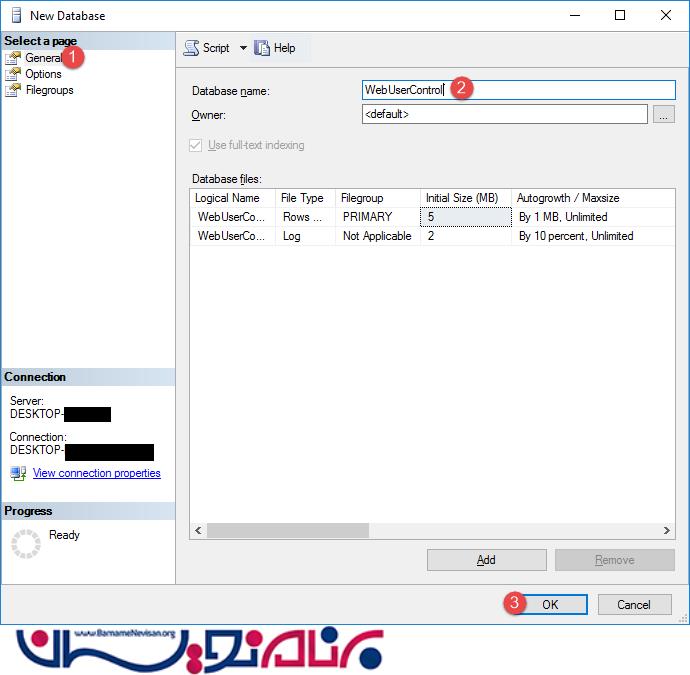
در پنجره باز شده از سمت چپ در بخش Select a page گزینه General رو انتخاب می کنیم سپس از سمت راست قسمت Database name رو می نویسیم که اینجا ما اسمش رو WebUserControl گذاشتیم و نهایتا در پایین روی OK کلیک می کنیم:

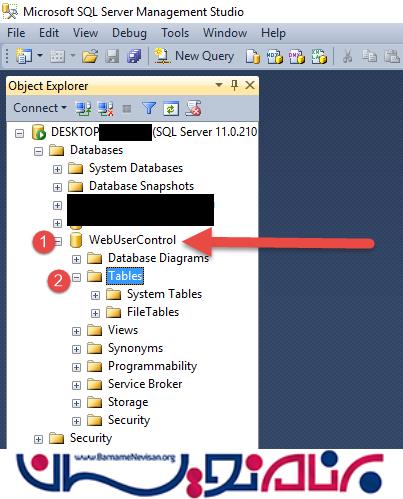
حالا اگر در بخش Object Explorer روی + کنار پوشه Databases کلیک کنیم و محتوای پوشه رو ببینیم، دیتابیس ما با نام WebUserControl ایجاد شده که در این مرحله هم روی + کنار دیتابیس کلیک می کنیم تا پوشه های داخلش باز بشه و روی + کنار پوشه Tables هم کلیک می کنیم تا باز بشه:

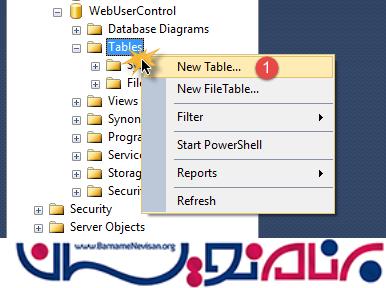
سپس روی پوشه Tables کلیک راست کرده و گزینه New Table رو انتخاب می کنیم:

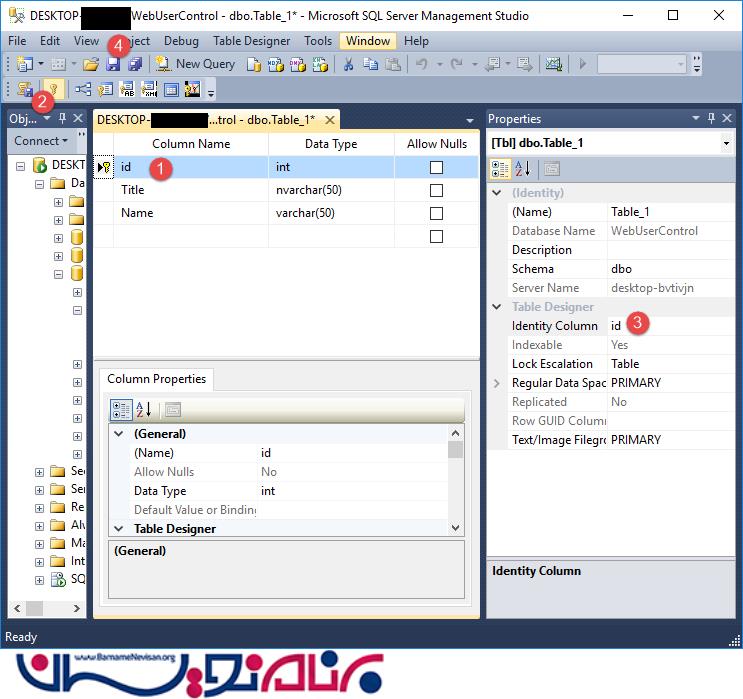
حالا در این مرحله مقادیر جدول رو مطابق تصویر زیر وارد کنید. پس از وارد کردن مقادیر، به ترتیب شماره گذاری شده روی تصویر زیر، ابتدا سطر اول یعنی id رو انتخاب کنید، سپس از بالا روی آیکون کلید انتخاب کنید تا این سطر به Primery Key ارتقاء پیدا کند، سپس از سمت راست در قسمت Properties گزینه Identity Culumn رو برابر با id بگذارید و نهایتا از بالا طبق شماره 4 روی آیکون ذخیره Save کلیک کنید تا پنجره ای باز بشه و در اون پنجره اسم جدول رو Tbl_Controls بگذارید و نهایتا OK رو بزنید تا جدول دیتابیس ایجاد بشه:

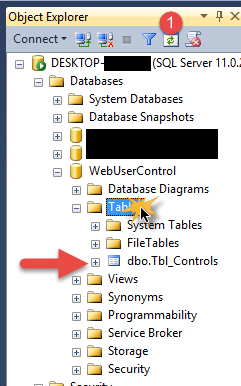
اگر در پوشه Tables جدولی که ایجاد کردیم اضافه نشد، ابتدا روی پوشه Tables کلیک کنید سپس در قسمت Object Explorer روی گزینه Refresh کلیک کنید تا اضافه شود:

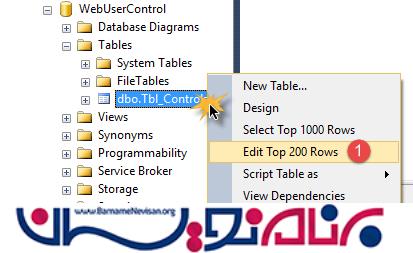
حالا روی جدولی که ساختیم کلیک راست می کنیم و گزینه Edit Top 200 Rows رو میزنیم:

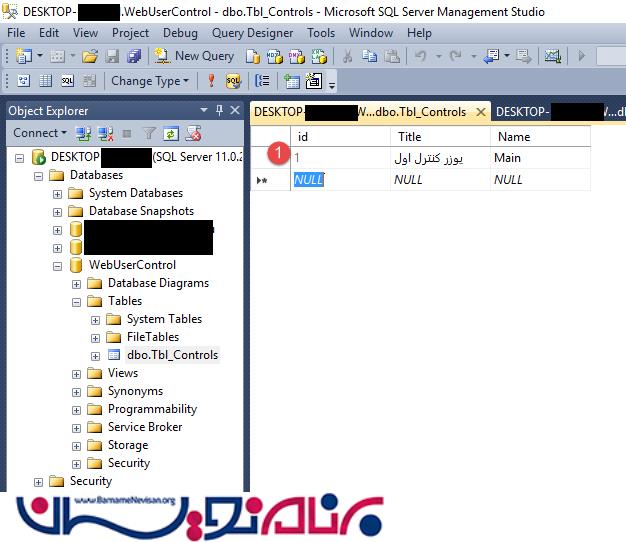
محتوای سطر اول رو مانند عکس زیر پر کنید:

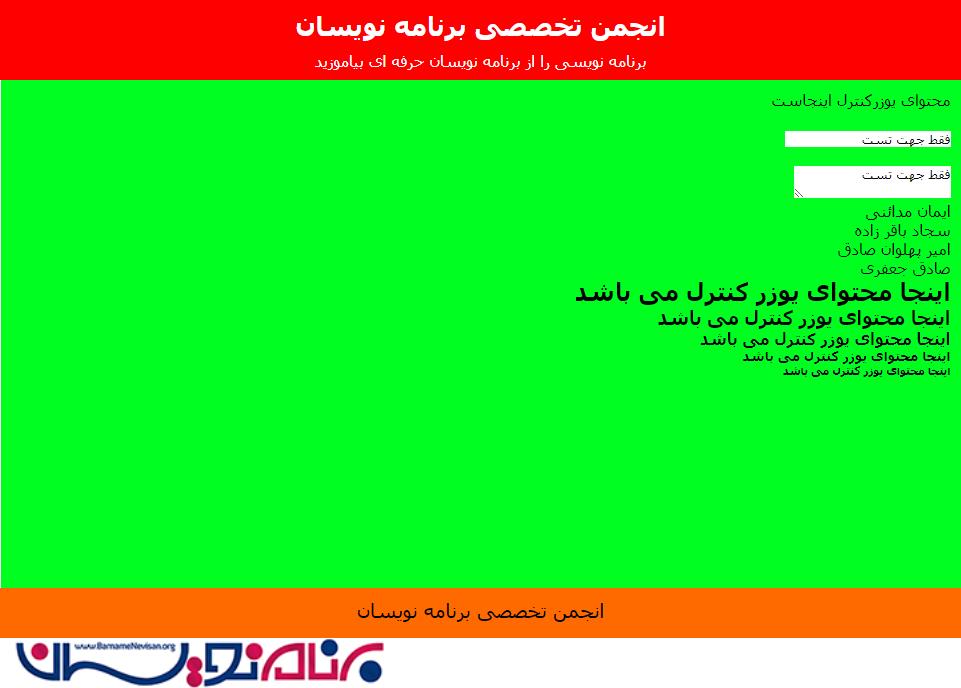
حالا به ویژوال بر میگردیم و کدنویسی رو شروع می کنیم. ابتدا در صفحه Default.aspx کد html زیر رو قرار میدیم که از قطعه کد زیر تنها بخشی که اهمیت داره DIV هست که ID اون Container هست و Runat رو Server قرار دادیم و هیچ محتوایی در اون وجود نداره. کد زیر کل محتوای Default.aspx ما هست که یه استایل خیلی ساده هم بهش دادیم:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" dir="rtl" lang="fa">
<head runat="server">
<title>انجمن تخصصی برنامه نویسان - پروژه تست یوزرکنترل</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
direction: rtl;
border: 0px none;
font-family: Tahoma;
}
header {
width: 100%;
height: 80px;
background-color: #ff0000;
overflow: hidden;
position: absolute;
top: 0;
}
header h1 {
color: #fff;
font-size: 26px;
text-align: center;
width: 100%;
margin: 10px 0;
}
header p {
color: #fff;
font-size: 16px;
text-align: center;
width: 100%;
}
footer {
width: 100%;
height: 50px;
overflow: hidden;
background-color: #ff6a00;
position: absolute;
bottom: 0;
}
footer p {
color: #000;
font-size: 16px;
text-align: center;
width: 100%;
margin: 10px 0 0 0;
}
footer p a {
color: #000;
font-size: 20px;
text-align: center;
width: 100%;
text-decoration: none;
}
#container {
width: 940px;
height: 580px;
margin: 80px auto 0 auto;
background-color: #00ff21;
padding: 10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<header>
<h1>انجمن تخصصی برنامه نویسان</h1>
<p>برنامه نویسی را از برنامه نویسان حرفه ای بیاموزید</p>
</header>
<div id="container" runat="server"></div>
<footer>
<p>
<a href="http://www.barnamenevisan.org" target="_blank">انجمن تخصصی برنامه نویسان</a>
</p>
</footer>
</form>
</body>
</html>
حالا در پوشه App_Code اون کلاس DAL رو که ایجاد کرده بودیم باز می کنیم و قطعه کد زیر رو کامل و یکجا در اون کپی می کنیم. اینجا ما از ADO استفاده کردیم که وظیفه اتصال به دیتابیس رو به عهده داره. کدش خیلی مختصر و واضح هست این سه چهار سطر نیازی به توضیح خاصی نداره. فقط توجه کنید که کانکشن استرینگ خودتون رو جایگزین کنید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.SqlClient;
using System.Globalization;
using System.Reflection;
public class DAL
{
public DAL() {}
public DataTable ExecuteQuery(string sqltext)
{
SqlConnection k = new SqlConnection();
k.ConnectionString = "ConnectionString";
DataTable dt = new DataTable();
SqlDataAdapter da = new SqlDataAdapter();
da.SelectCommand = new SqlCommand();
da.SelectCommand.Connection = k;
da.SelectCommand.CommandText = sqltext;
da.Fill(dt);
return dt;
}
}
در پوشه Controls داخل فایل Main.ascx هم کد زیر رو فقط جهت تست نوشتم که نمایش بدیم محتوای یوزر کنترلی که ایجاد کردیم با استفاده از QueryString در داخل DIV با ID که Container دادیم قرار میگیره:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Main.ascx.cs" Inherits="Controls_Main" %>
<p>محتوای یوزرکنترل اینجاست</p>
<br />
<input id="Text1" type="text" value="فقط جهت تست" />
<br />
<textarea id="TextArea1" cols="20" rows="2">فقط جهت تست</textarea>
<br />
<ul>
<li>ایمان مدائنی</li>
<li>سجاد باقر زاده</li>
<li>امیر پهلوان صادق</li>
<li>صادق جعفری</li>
</ul>
<h2>اینجا محتوای یوزر کنترل می باشد</h2>
<h3>اینجا محتوای یوزر کنترل می باشد</h3>
<h4>اینجا محتوای یوزر کنترل می باشد</h4>
<h5>اینجا محتوای یوزر کنترل می باشد</h5>
<h6>اینجا محتوای یوزر کنترل می باشد</h6>
حالا به CodeBehind صفحه Default یعنی درواقع Default.aspx.cs میریم و کدنویسی رو شروع می کنیم.
کتابخانه مورد نیاز:
using System.Data;
اول یه توضیحی بدم درباره کوئری استرینگ ها و بگیم که اصلا چی هستن!
درواقع کوئری استرینگ همون استخراج اطلاعات ارسال شده به همراه لینک هست، با یک مثال ساده میتونم توضیح رو تکمیل کنم، به لینک زیر توجه کنید:
barnamenevisan.org/Articles.aspx?id=35&SubjectID=2
در لینک بالا barnamenevisan.org/articles.aspx همون آدرس صفحه مقالات هست که بعد از اون، علامت سوال و بعدش هم id=35 قرار گرفته به این معنی که مقاله شماره 35 رو استخراج میکنه! و اما اگر دقت کنید بعد از اون هم علامت & و مجددا SubjectID=2 هست بدین معنا که مقاله شماره 35 در موضوع شماره 2 رو استخراج میکنه!
البته این آدرس فیک هست و وجود خارجی نداره فقط برای مثال نوشتم.
پس با توجه به مثالی که زدم متوجه شدیم که ما در اینجا یک صفحه webform بیشتر نداریم که اون هم اسمش Articles هست و مقالات مختلف و مقادیر مختلفی که در صفحات سایت وجود دارند درواقع در User Control ها قرار دارند که با استفاده از این کوئری استرینگ ها استخراج شدن و به نمایش در اومدن!
خب حالا به کد زیر توجه کنید که محتوای Default.aspx.cs یا همون Code Behind هست:
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
loadcontrol();
}
public void loadcontrol()
{
if (Request.QueryString["id"] != null)
{
if (Request.QueryString["id"].ToString() != "")
{
string text = string.Format("select * from tbl_controls where id={0}", Request.QueryString["id"].ToString());
DataTable dt = new DataTable();
DAL run = new DAL();
dt = run.ExecuteQuery(text);
if (dt.Rows.Count > 0)
{
UserControl uc = (UserControl)Page.LoadControl("~/Controls/" + dt.Rows[0]["Name"] + ".ascx");
Container.Controls.Add(uc);
}
}
}
}
}
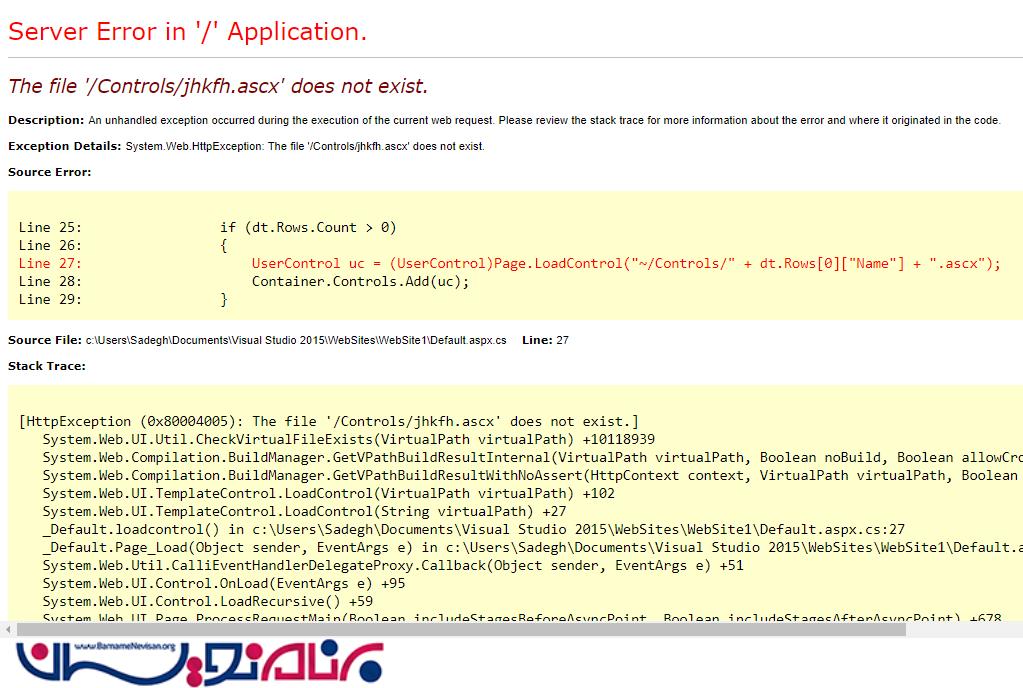
ما اینجا متد loadcontrol رو نوشتیم که در اون گفتیم اگر کوئری استرینگ خالی نبود و یه مقداری در اون وجود داشت، از جدول دیتابیس ما که tbl_controls بود دنبال id ها بگرده و مقدار کوئری استرینگ برابر با هر کدوم از id ها بود، اسم یوزرکنترل رو در دیتابیس بخونه و دنبال اون اسم در پوشه Controls در پروژه ما بگرده، اگر اون اسم وجود داشت، مقدار و محتوای اون یوزرکنترل رو داخل اون DIV با آی دی Container که در Defauls.aspx ساختیم بریزه و اگر هم وجود نداشت با ارور زیر مواجه میشه که میگه این یوزرکنترل در پوشه کنترل ها وجود نداره:

حالا من کوئری استرینگ id رو برابر با 1 میذارم یعنی id همون سطری که توی دیتابیس ایجاد کردیم و اسم یوزرکنترل Main رو نوشتیم:
http://localhost:12663/Default.aspx?id=1
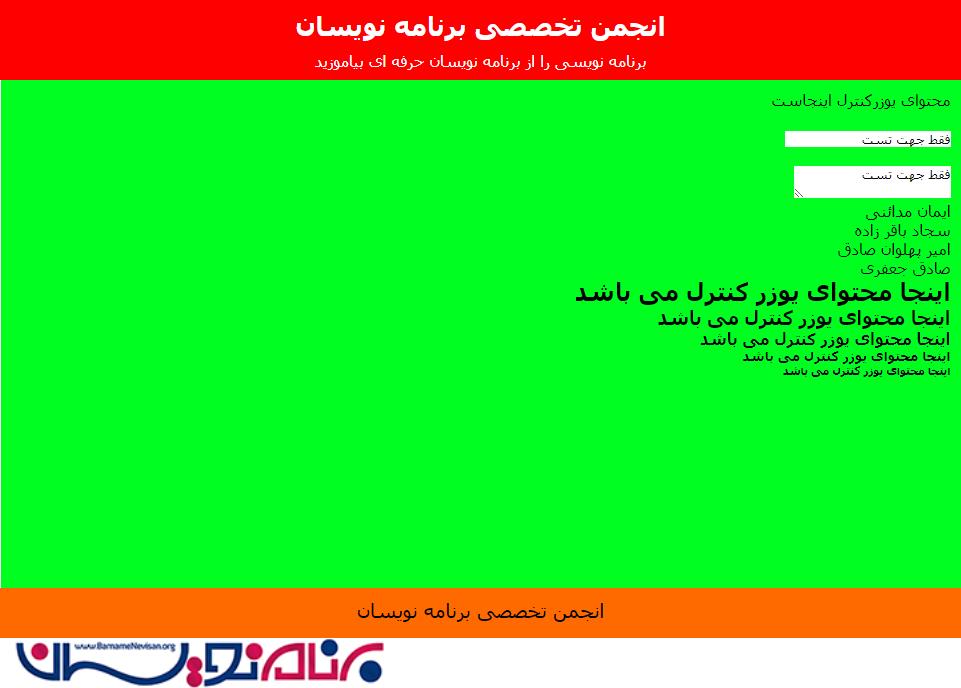
نهایتا محتوای Main.ascx رو داخل Container ریخت و نمایش داد. توجه داشته باشید که قسمت سبز رنگ همون Container می باشد:

پروژه به همراه جنریت اسکریپت بانک ضمیمه شده است.امیدوارم این مقاله مفید بوده باشه.
موفق باشید
- ASP.net
- 3k بازدید
- 2 تشکر
