راه هایی برای افزایش سرعت وب سایت
شنبه 1 دی 1397سرعت وب سایت یکی از مهم ترین عامل هایی است که باعث می شود بازدیدکنندگان از سایت شما بازدید کنند. سرعت وب سایت یکی از عوامل تعیین کننده رتبه بندی گوگل است.

سرعت وب سایت یکی از عوامل تاثیرگذار بر تعداد بازدیدکنندگان می باشد. سرعت وب سایت می تواند باعث موفقیت یا عدم موفقیت سایت شما شود. اگر وب سایت برای بارگذاری صفحات، سرعت مناسبی نداشته باشد، بازدیدکنندگان بی حوصله خواهند شد و سایت شما را ترک خواهند کرد، یا حتی بدتر از آن دیگر حتی یکبار هم وارد سایت شما نمی شوند.
سرعت پایین وب سایت
سرعت کم وب سایت، به عنوان یک پرچم قرمز مهم دیده می شود. به طوری که موتورهای جستجو، مانند گوگل، رتبه بندی سایت شما را کم می کنند تا برای کاربران خود یک راه حل سریع تر برای دستیابی به اطلاعاتی که به دنبال آن هستند، فراهم کنند. فراتر از اینکه سرعت کم وب سایت باعث ناراحتی بازدیدکنندگان می شود، این امر به طور چشمگیری بر فاکتورهایی مانند UX، نرخ پرش یا بانس ریت، سئو و ترافیک کلی سایت تاثیر می گذارد.
برای بهبود سرعت بارگذاری سایت خود چه کارهایی می توانید انجام دهید؟ برای افزایش سرعت وب سایت ابتدا باید با فاکتورهایی که بر سرعت سایت تاثیر می گذارد، آشنایی پیدا کنید. در این مطلب این فاکتورها همراه با جزئیات آورده شده است تا راه حل درستی برای سرعت وب سایت شما ارائه دهد. توصیه میشود مقاله در زمینه افزایش سرعت وب سایت را نیز مطالعه کنید.

سرور یا هاستینگ
شرکت میزبان وب (هاستینگ) و ظرفیت سرور همراه با آن، تاثیر مستقیمی بر سرعت بارگذاری یا لودینگ وب سایت شما خواهد داشت. وب سایت های کوچک شاید از سرویس میزبان مشترک استفاده کنند، در حالی که وب سایت های بزرگ تر نیز به یک سرور خصوصی مجازی نیاز دارند تا مزیت های هاستینگ یا میزبانی مشترک را به حداکثر برسانند. سایت هایی که بزرگ تر هستند، حتی شاید نیاز به سرورهای اختصاصی داشته باشند تا از منبع ذخیره فایل های لازم و ترافیک روزانه پشتیانی کنند. انتخاب فراهم کننده ی هاستینگ درست، زمینه ی کامل را برای عملکرد سایت شما (مخصوصاً در زمینه سرعت لود پیج) ایجاد خواهد کرد.

ذخیره فایل
هر چه قدر سایز فایل های شما بزرگ تر باشد، سایت شما برای لود هر صفحه نیاز به تلاش بیشتری دارد. وقتی فایل های خود را به درستی ذخیره می کنید، باعث می شود فایل های غیر ضروری و فایل های بزرگ کاهش پیدا کنند؛ بنابراین نیازمندی های کلی در سرور سایت شما محدود می شود. با کاهش تعداد فایل های غیر ضروری و فشرده سازی فایل های بزرگ تر مانند تصاویر، ویدیوها و موارد گرافیکی دیگر، فشار کمتری بر سایت خود قرار می دهید تا سریعاً پیج ها را لود کند.

پلاگین ها
پلاگین هایی که نیازمند ابزارهای زیادی برای لود شدن هستند، سرعت وب سایت شما را کم خواهند کرد. حواستان باشد که کد تمیز کننده، کار خود را (بالا بردن عملکرد سایت) به درستی انجام می دهد و بر پلاگین ها تکیه نمی کند. تمام پلاگین های غیر ضروری را غیر فعال و حذف کنید تا سرعت وب سایت شما افزایش یابد.

توانایی مرورگر
مرورگرهای قدیمی تر شاید با استراتژی های HTML خاص مشکل داشته باشند. اگر به خاطر مرورگرهای قدیمی، تکنیک های کدنویسی قدیمی را اجرا کنید، باعث می شود بر سرعت وب سایت شما آسیب جدی وارد شود.

حجم ترافیک
ترافیک بالا به معنی استفاده از پهنای باند بیشتر است. اگر سایت شما پهنای باند کافی نداشته باشد، باعث عملکرد پایین و کاهش سرعت وب سایت می شود. دقت کنید که سرویس میزبان شما پهنای باند مورد نیاز برای پشتیبانی از ترافیک سایت را ارائه دهد.

شیوه هایی برای افزایش سرعت وب سایت
با توجه به فاکتورهایی که بر سرعت وب سایت تاثیر می گذارد، راهکارهایی نیز ارائه شده اند که در افزایش سرعت وب سایت شما تاثیر مثبت می گذارد. در ادامه به بررسی راه های افزایش سرعت وب سایت اشاره می شود.

فایل ها را به حداقل رسانید و با یکدیگر ترکیب کنید.
با دقت کدهای خود را بررسی کنید تا مطمئن شوید که هیچ فرصتی برای فایل های غیر ضروری وجود ندارد. فایل های غیر ضروری را حذف کنید یا کدها را با یکدیگر ترکیب کنید تا عملکرد بهتری داشته باشید. این کار باعث می شود سرعت وب سایت افزایش یابد.

از لودینگ ناهماهنگ برای فایل های JavaScript و CSS استفاده کنید.
این اسکریپت ها را می توان به دو صورت بارگذاری کرد. تمرین های HTML قدیمی به شما می گوید که JavaScript را در بالا وارد کنید. این کار باعث یک تأخیر ابتدایی در مابقی متن می شود. با اجرای لودینگ ناهماهنگ، به Java و CSS اجازه می دهید تا همراه با بقیه HTML بارگذاری همزمان را شروع کند. این کار نیازمند مرتب سازی درست کدها می باشد. این امر شاید چالش برانگیز باشد، اما استانداردی جدید در توسعه ی مدرن سایت است و سرعت وب سایت شما را بسیار زیاد خواهد کرد.

به تأخیر انداختن بارگذاری JavaScript
این بدین معنی است که تا زمانی که کل پیج سایت بارگذاری شود، شما بارگذاری فایل های JavaScript خارجی را متوقف می کنید. اگر انتقال پیام خود را با متن اصلی شروع کنید، این کار اطلاعاتی که بازدیدکنندگان می خواهند را فراهم می کند و باعث می شود کاربر تا زمانی که بقیه ی مطالب بارگذاری شود، در سایت باقی بماند.

زمان لودینگ اولین بایت (byte) را کاهش دهید.
لودینگ اولین بایت زمانی است که یک وب سایت قبل از شروع به بارگذاری نیاز دارد. این بارگذاری اولیه، راه را برای یک سرعت بارگذاری قابل قبول یا غیر قابل قبول باز می کند. این اغلب باعث ریزش فراهم کننده هاست و پکیجی می شود که برای سایت خود انتخاب کرده اید.

زمان پاسخ سرور را کاهش دهید.
مقدار زمانی که DNS شما برای پیدا شدن نیاز دارد، فاکتوری است که باید در نظر گرفته شود. این موضوع به سرعت فراهم کننده ی سرویس DNS شما بستگی دارد. بنابراین، فراهم کننده ی سرویس DNS را انتخاب کنید که سرعت بالاتری دارد تا شاهد سرعت وب سایت بالاتر باشید.

فراهم کننده ی هاستینگ قابل اعتماد
خیلی مهم است که برای نیازهای خاص خود، یک سرور هاست درست را انتخاب کنید. با افزایش ترافیک وب سایت، باید از میزبان مشترک به VPN و سپس به سرور اختصاصی حرکت کنید. این کار تعداد بخش های مشترک سرور را کاهش می دهد و همزمان سرعت لود سایت را افزایش می دهد.

یک بازبینی فشرده اجرا کنید.
هر چقدر سایز فایل های شما کوچکتر باشد، سایت شما با سرعت بیشتری بارگذاری خواهد شد. این موضوع در سایت هایی که بیشتر از مدیا استفاده می کنند، خیلی دیده می شود. با فشرده سازی فایل ها، زمان آپلود به طور چشمگیری کاهش پیدا می کند. به طور دوره ای سایز فایل های خود را بررسی کنید و همزمان در زمان آپلود محتوا به سایت خود، به سایز فایل های خود دقت داشته باشید تا سرعت وب سایت شما تغییر نکند.

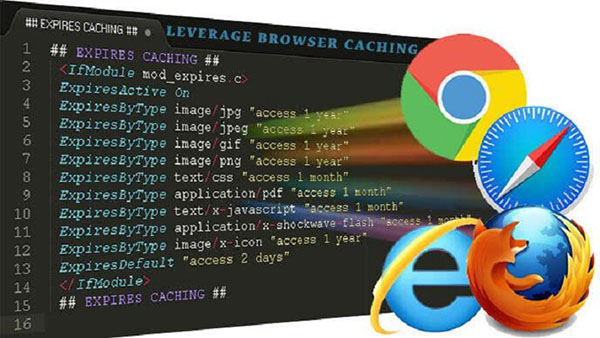
کشینگ مرورگر خود را فعال کنید.
این کار برای بازدیدکنندگان دوم و بعدی یک وب سایت انجام می شود. اطلاعات در هارد دیسک مربوطه ذخیره می شود، به طوری که در بازدید دوم و بعدی، برخی از اطلاعات مستقیماً از حافظه هارد دیسک به نمایش گذاشته می شود. این کار زمانی که برای بارگذاری نیاز است را کاهش می دهد و بالطبع سرعت وب سایت را افزایش می دهد.

کاهش اندازه تصاویر
با کاهش اندازه تصاویر، زمانی که برای بارگذاری آنها نیاز است کاهش پیدا می کند. این کار باعث می شود مرورگر سریع تر بارگذاری شود چرا که داده های مربوط به تصویر کوچک شده است.

از پلتفرم های هاستینگ یا میزبان خارجی استفاده کنید.
فایل های بزرگ، مانند ویدیوها، می تواند خارج از سرور CDN که شما در حال استفاده از آن هستید، میزبانی شود. این کار باعث می شود که داده ها در سرور شما کم شوند و در نتیجه سرعت لود آنها بهتر و در نهایت سرعت وب سایت افزایش یابد.
در یک چشم انداز آنلاین شلوغ، باید هر گامی که برای دستیابی به یک مزیت رقابتی در مقابل سایت های رقابتی نیاز دارید را بردارید. اینکه بازدیدکنندگان جدید سایت را مجبور کنید تا در پیجی که به آرامی بارگذاری می شود منتظر بمانند، یک راه مطمئن برای افزایش سرعت بانس ریت است.
در زمینه سرعت وب سایت، باید همه چیز را مورد بررسی قرار دهید. همیشه سرعت بارگذاری وب سایت خود را بررسی کنید تا همزمان که محتوای جدید به سایت اضافه می کنید، در آن مشکلی وجود نداشته باشد. برای حفظ سرعت وب سایت، تغییرات لازم را به سایت خود وارد کنید.
برای آشنایی بیشتر در زمینه سرعت وب سایت به مقاله " چگونه سرعت وب سایت را افزایش دهیم "، مراجعه نمایید.
- Seo
- 2k بازدید
- 1 تشکر
