ابزارهای لازم برای ایجاد محتوای مداوم
پنجشنبه 8 آبان 1399مدیریت محتوای Headless یا بدون سر باید هم برای توسعهدهندگان و هم سازندگان محتوا لذتبخش باشد. در اینجا برخی از جدیدترین ابزارها را بررسی میکنیم که به توسعهدهندگان JAMstack کمک میکند تجربه تولید محتوای خوبی برای تیم خود بسازند.

یک تجربه مدیریت محتوای بهتر برای همه
"تجربه توسعهدهنده" یکی از مزایای اصلی است که هنگام صحبت در مورد JAMstack نامگذاری شده است. JAMstack رویکردی برای توسعه وب با استفاده از جاوااسکریپت سمت کلاینت با APIها و markup است، و به توسعهدهندگان این امکان را میدهد تا از فریمورکهای مورد علاقه خود با سیستمهای مدیریت محتوای headless برای ایجاد وبسایت استفاده کنند، و آنها را از محدودیتهای سیستمهای مبتنی بر قالب مانند WordPress و Drupal خلاص کند.
اما تجربه تولید محتوا چطور؟ به هر حال این توسعهدهنده نیست که کاربر نهایی سیستم تولید محتواست. این سازنده محتوا است که به روشی مناسب برای دسترسی و ایجاد محتوا نیاز دارد. متاسفانه اینجاست که سیستمهای تولید محتوای headless از سیستمهای مرسوم عقب ماندهاند.
مثلا، وردپرس یک تجربه ویرایش آسان را از طریق صفحه سازهای بصری، پیش نمایشها و بهروزرسانیهای فوری ارائه میدهد. از طرف دیگر، سیستمهای مدیریت محتوای Headless میتوانند بسیار محدود باشند. بسیاری از موارد پیشنمایشهای صفحه را بدون تنظیم خاصی ارائه نمیدهند. در مورد یک سایت استاتیک، ویراستاران باید چند دقیقه صبر کنند تا سایت ساخته شده و deploy شود.
برای اینکه headless به یک مدل اتخاذشده گستردهتر تبدیل شود، این موارد باید تغییر کند. فروش به مشتری در سایتی که استفاده از آن دشوار است یا آپدیت آن ناامیدکننده است، سخت است. خوشبختانه در این زمینه پیشرفتهایی صورت گرفته است، که در آیندهای نزدیک نیز بیشتر خواهد شد. در اینجا پنج ابزار برای سیستمهای مدیریت محتوا معرفی شده است که توسعهدهندگان میتوانند برای تجربه کاربری بهتر از آنها استفاده کنند.

1. Tina CMS
Tina CMS، یک پروژه منبع باز Forestry.io است، که هنوز در دست توسعه است اما این پتانسیل را دارد که به یک رویکرد محبوب برای ویرایش سایتهای JAMstack تبدیل شود.
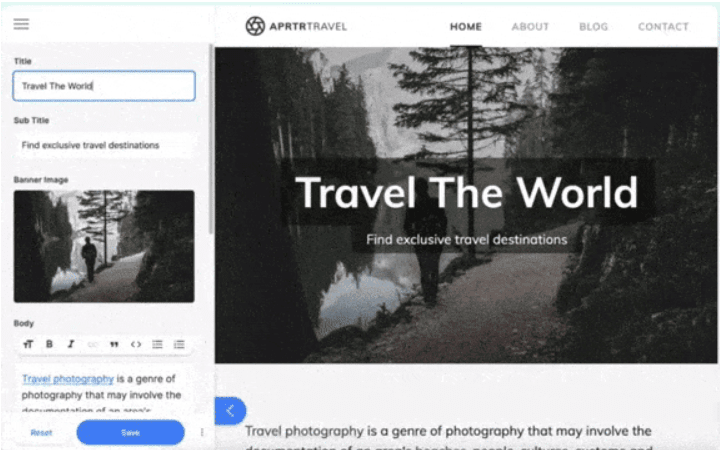
در حقیقت، Tina بیشتر از یک رابط ویرایش محتوا نسبت به CMS است. امکان ویرایش بصری، در زمان واقعی در صفحه (از جمله ویرایش داخلی) از سایتهای ساخته شده با Next.js، Gatsby و React App را فراهم میکند. ویرایشگران محتوا میتوانند داشبورد Tina را مستقیما در یک صفحه باز کرده و شروع به ایجاد تغییرات کنند.
ادغام برای ایجاد این رویداد نسبتا ساده است. توسعهدهنده باید پلاگینها را نصب کرده و کامپوننتها را با Tina Component بسته بندی کند. این کامپوننتها دارای فایلهای markdown هستند که محتوای خود را از طریق یک کوئری استاتیک ارائه میدهند. تینا به گیتهاب متصل است، بنابراین وقتی تغییرات ایجاده شده و ذخیره میشوند به فایلهای مناسب markdown در ریپازیتوری منتقل میشوند.
در حال حاضر، برای استفاده از Tina CMS خارج از سرور توسعه لوکال یک محیط ابری (cloud) مانند Gatsby Cloud لازم است. در آینده نزدیک، تیم تینا امکان ویرایش سایتهای تولید شده را نیز فراهم میکند، و ویژگیهای دیگری مانند محدود کردن مجوزها برای کاربران خاص را فراهم میکند.

2. Stackbit
Stackbit یک پروژه امیدبخش است که هدف آن شروع کار آسانتر با JAMstack برای توسعهدهندگان و سازندگان محتوا است. با استفاده از Stackbit امکان انتخاب قالب، SSG (Gatsby، Hugo، Jekyll یا Next)، CMS یا ریپازیتوری وجود دارد.
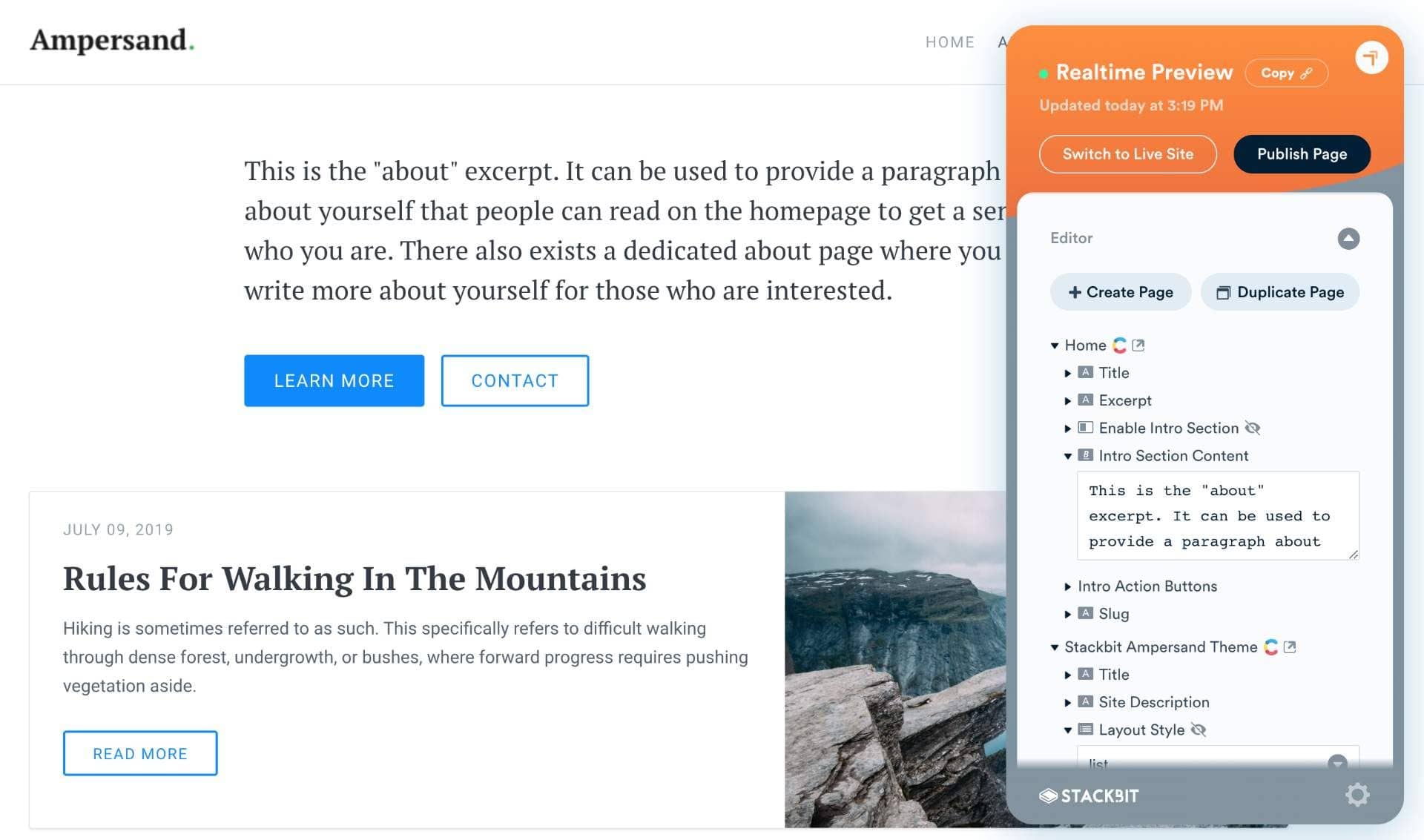
Stackbit هنگام دسترسی به سایت از طریق داشبورد، یک پنجره popup برای ویرایش سایت در زمان واقعی ارائه میدهد. هر گزینهای که CMS متصلشده اجازه میدهد در دسترس است، که میتواند شامل عناصری مانند تغییر طرح، تنظیم رنگ، و از کار انداختن بخشها باشد. یک ویرایشگر میتواند هر وقت که آماده بود publish را بزند یا در صورت نیاز به داشبورد CMS برود.
از نقطه نظر توسعه، یک مانع موجود در استفاده از Stackbit ساختار کد است. از آنجا که سایتها میتوانند از طریق چندین فریمورک ساخته شوند، با این حال قالبها میتوانند بدون سفارشیسازی زیاد استفاده شوند.
در حال حاضر این ویژگی ویرایش و پیشنمایش با Contentful،Sanity و Git کارمیکند. وقتی قالبها و سرویسهای بیشتری در دسترس باشد، این ابزار میتواند در آینده به گزینه مناسبی تبدیل شود.

3. کامپوننتهای قالب انعطافپذیر
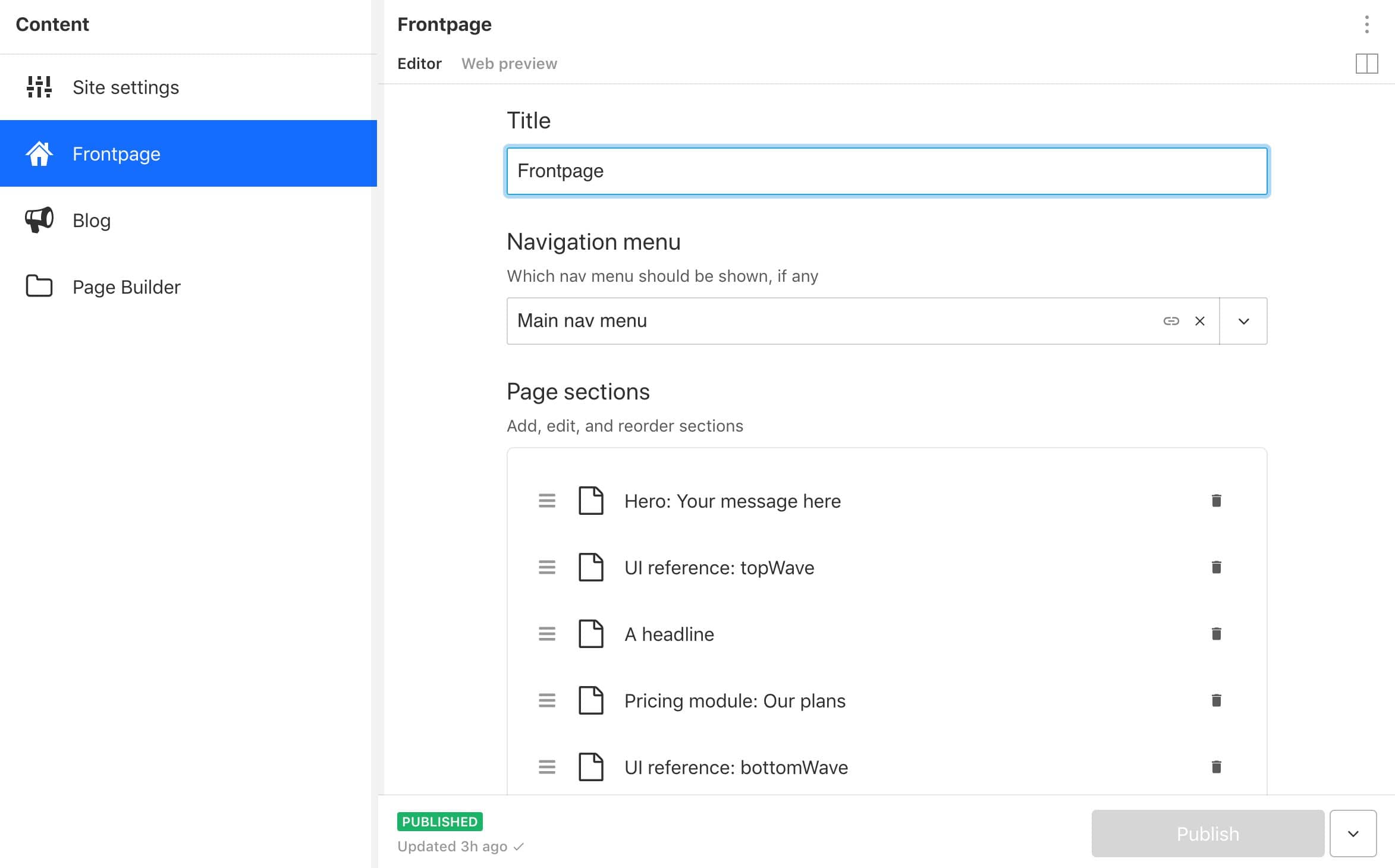
بسیاری از فریمورکهایی که میتوانند با headless CMS استفاده شوند در کامپوننتها (مثل React و Vue) ساختیافتهاند. توسعه منطقی برای headless CMS تبدیل محتوا به بخشهای کامپوننتی است که ویرایشگر میتواند در صفحه قرار دهد.
Sanity (تصویر بالا) و Prismic به توسعهدهندگان اجازه میدهند تا کامپوننتهای سفارشی ایجاد کنند که از طریق داشبورد CMS قابل دستکاری باشند. در مورد Prismic، این کامپوننتها بخشی از کتابخانه Slice Machine هستند که میتوانند سفارشی شده و توسعه یابند. درSanity ، آنها باید ساخته شوند، از طریق شروعکننده عالی "Kitchen Sink" که بسیاری از کامپوننتهای نمونه را ارائه میدهد.

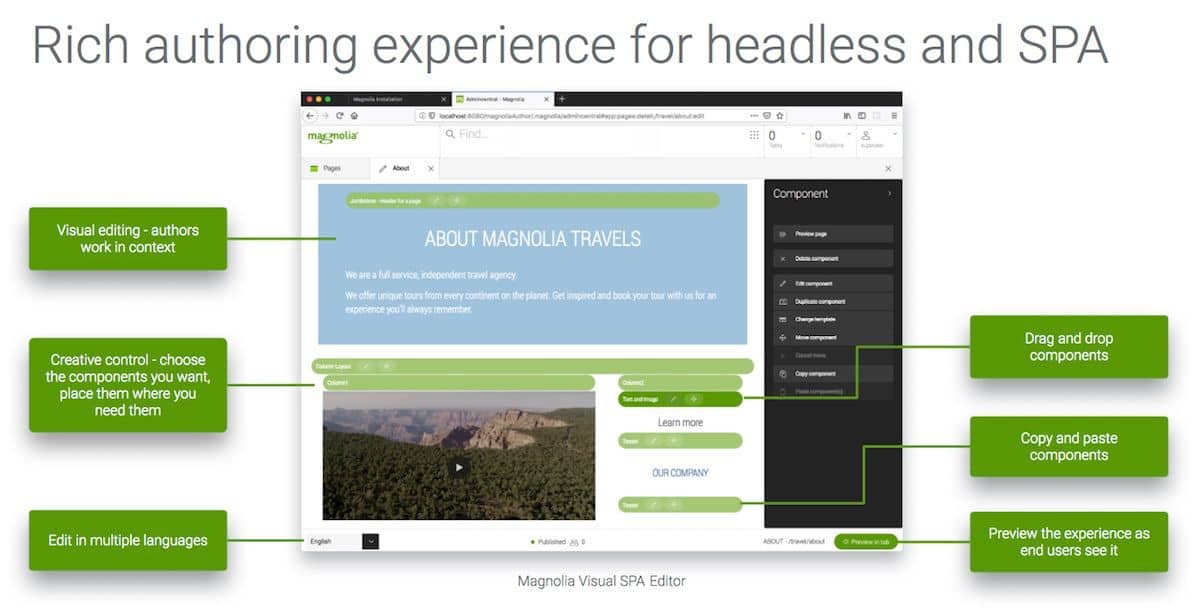
4. ویرایشگرهای صفحه بصری
ویرایشگرهای بصری کامپوننتهای انعطافپذیر را در یک قدم دیگر میگیرند، و به ویرایشگران اجازه میدهند تا به صورت بصری کامپوننتهای صفحه را اضافه کرده یا تغییر دهند. مثلا Magnolia CMS، یک ویرایشگر بصری برای ایجاد بخشهای تعاملی فراهم میکند. در این بخشها ویرایشگر میتواند از بین تعدادی از کامپوننتهای از پیش تعریفشده انتخاب شود. پارامترهایی که میتوانند تغییر کنند به پیچیدگی پیادهسازی بستگی دارند.
این سبک ویرایشگر نزدیکترین مورد در دنیای headless CMS برای سازنده صفحه است. این یک ابزار قدرتمند است که در حال حاضر فقط در headless CMS در سطح سازمانی، مثلا Adobe، Bloomreach و Sitecore یافت میشود.
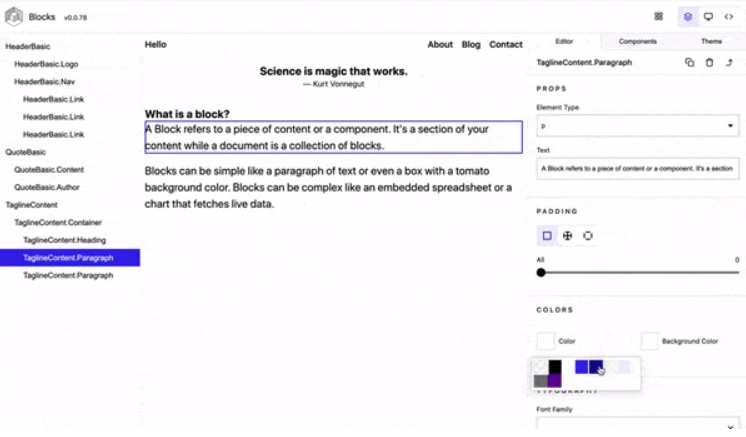
5. Blocks UI

پروژههایی مانند Blocks UI میتوانند در آیندهای نزدیک ویرایش صفحات بصری را برای سایتهای استاتیک قابل دسترستر کنند. Blocks UI هنوز هم در حال پیشرفت است، که یک ویرایشگر بصری است که کد React را بر اساس Theme UI تولید میکند.
Blocks UI از Gatsby، فریمورکی برای سایتهای استاتیک و PWAها، پشتیبانی میکند. در نقشه راه Gatsby داشبوردی برای مدیریت تنظیمات و تغییرات پلاگین، و همچنین روشی برای ایجاد صفحات از طریق ویرایشگر بصری وجود دارد. این پیشرفتها به شما کمک میکند تا موانع ورود به سایتهای استاتیک را کاهش دهید.
جمعبندی
با افزایش علاقه به مدیریت محتوای headless و رشد JAMstack، تعداد گزینهها برای کاربران نیز افزایش مییابد. با استفاده از ابزارهای در دست توسعه، به زودی توسعهدهندگان میتوانند تجربههای عالی تولید محتوا را به تیم خود ارائه دهند.
- برنامه نویسان
- 3k بازدید
- 2 تشکر
