10 کتابخانه عالی جاوا اسکریپت در سال 2021
شنبه 12 تیر 1400جاوا اسکریپت وب را اجرا میکند. میتوانید از آن در مرورگر استفاده کنید، میتوانید از آن در سرور استفاده کنید، و میتوانید از آن برای برنامههای تلفن همراه استفاده کنید.
.png)
در حالی که جاوا اسکریپت به تنهایی عالی است، اما از طریق اکوسیستم حیاتی حتی بهتر میشود. در حالی که توسعهدهندگان میتوانند هر بار که پروژه جدیدی را شروع میکنند دوباره چرخ را اختراع کنند، اما استراتژی بدی است و اغلب استفاده از کتابخانههای دیگر منطقی است. چنین کتابخانه هایی هدف مشخصی دارند و میخواهند سختی سر و کار داشتن با مشکلات خاص یا رو به رو شدن با چالشها را از شما بگیرند. این کتابخانه ها به شما در زمینه برنامهنویسی کمک میکنند.
ما نمیگوییم شما باید برای همه چیز از کتابخانهها استفاده کنید. به خصوص وقتی که اول راه هستید، خوب است که برخی موارد را خودتان کدنویسی کنید. اما در بسیاری از پروژهها، استفاده از کتابخانههایی که منطقی هستند، استراتژی خوبی است.
کتابخانه های جاوا اسکریپت بسیاری وجود دارد. در این مقاله میخواهیم 10 مورد از آنها را که بسیار سودمند هستند، و فعالانه در سال 2021 نگهداری میشوند را با شما به اشتراک بگذاریم.
1. Ramda
Ramda یک کتابخانه جذاب جاوا اسکریپت برای برنامه نویسی تابعی است که در حال حاضر 18000 ستاره در گیت هاب دارد. یکی از زیباییهای جاوا اسکریپت این است که توسعه دهندگان میتوانند انتخاب کنند که آیا برنامهنویسی تابعی یا شیءگرا را دوست دارند. نکات مثبت و منفی برای هر دو فلسفه وجود دارد، اما اگر به برنامهنویسی تابعی علاقه دارید، قطعا باید Ramda را بررسی کنید.
ویژگیهای اصلی عبارتند از:
تغییرناپذیری و توابع عاری از اثرات جانبی
اتصال خودکار توابع با هم
پارامترهای تنظیم شده برای توابع Ramda جهت راحتی کار
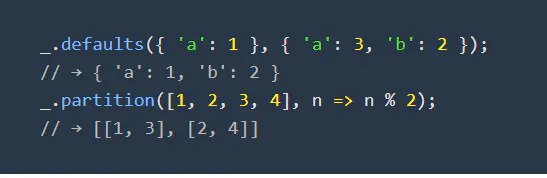
2. Lodash
Lodash هنوز یکی از محبوبترین و مفیدترین کتابخانههای جاوا اسکریپت است. این کتابخانه دردسر کار با رشتهها، آرایهها، آبجکتها و غیره را از بین میبرد و در حال حاضر 43000 ستاره در گیتهاب دارد.
ویژگیهای سودمند آن عبارتند از:
تکرار بر روی رشتهها، آبجکتها، و آرایهها
ایجاد توابع مرکب
دستکاری و تست مقادیر

3. Moment
اگر مجبور هستید با دستکاری، اعتبارسنجی، یا قالببندی تاریخ ها سر و کار داشته باشید، Moment بهترین کتابخانه جاوا اسکریپت است. این کتابخانه سبک، کاملا ثابت و دارای بیش از 43000 ستاره در گیت هاب است. هم در مرورگر و هم با Node.js کار میکند.
در اینجا چند مثال از مواردی که میتوانید با Moment انجام دهید وجود دارد:
moment().startOf('day').fromNow(); //8 hours ago
moment('2019-15-11').isValid() //false
moment('2019-02-21').isValid() //true
4. Highlight.js
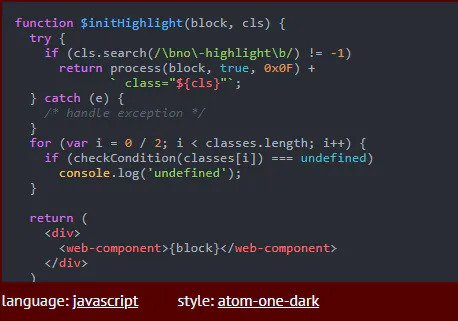
Highlight.js کتابخانهای برای هایلایت کردن سینتکس است که هم در مرورگر و هم در سرور کار میکند. تقریبا با هر markdown ای کار می کند و با تشخیص خودکار زبان همراه است.
Highlight.js کد برنامه نویسی را بین تگهای کد جستجو میکند، سعی میکند زبان را به طور خودکار شناسایی کند و سینتکس را هایلایت کند. همچنین از طرح های رنگی مختلفی پشتیبانی میکند.
در اینجا مثالی را همراه با کد جاوا اسکریپت و تم رایج از ادیتورهای کد آورده شده است:

مثلا اگر شما سایت مستندات یا بلاگ داشته باشید، این یک کتابخانه مفید است.
5. D3
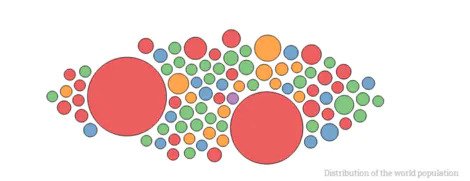
D3 با 89000 ستاره در گیتهاب، محبوبترین کتابخانه برای تجسم داده (Data Visualization) است. این کتابخانه از استانداردهای وب استفاده میکند و به شما کمک میکند تا با استفاده از قدرت مرورگرهای مدرن، داده ها را با HTML، SVG، و CSS به کار برید.
در اینجا چند نمونه دستهبندی برای کارهایی که میتوانید با D3.js انجام دهید وجود دارد:


این یک منحنی یادگیری شیب دار است، اما اگر میخواهید آن را یاد بگیرید، میتوانید کارهای بسیار خوبی را با D3 انجام دهید.
6. Three.js
Three.js یک کتابخانه 3D عالی برای JavaScript است که از WebGL به عنوان رندر اصلی استفاده میکند اما همچنین از رندرهای دیگر مانند Canvas 2D، SVG، و CSS3D پشتیبانی میکند. این کتابخانه 58000 کتابخانه در گیت هاب دارد و با آن میتوانید موارد بسیار خوبی خلق کنید.
7. Voca
Voca یک کتابخانه عالی برای دستکاری رشته ها است. این کتابخانه به صورت طولانی مدت پشتیبانی شده است و در حال حاضر 2800 ستاره در گیت هاب دارد. میتوانید از آن برای کار کردن با رشتههایی مثل تغییر حالت، trim کردن، escape کردن و غیره استفاده کنید.
برخی از ویژگیهای آن عبارتند از:
مجموعه کاملی از توابع برای دستکاری، تقسیم بندی، قالب بندی، escape و کوئری رشتهها
مستندات آسان برای خواندن و قابل جستجو
از طیف گستردهای از محیط ها استفاده میکند، مثل کروم، فایرفاکس، Node.js
100% پوشش کد (code coverage) و بدون وابستگی
8. Immutable.js
کار با ساختار دادههای تغییرناپذیر (immutable) مزایای عمدهای دارد مانند توسعه برنامه ساده شده، و مفاهیم پیشرفته حافظهای است.
Immutable.js به شما ساختار دادههای تغییرناپذیری مانند List، Stack، Map، Set و غیره میدهد.
9. Hammer.js
Hammer.js یک کتابخانه جاوااسکریپت با 20900 ستاره در گیت هاب است که حرکات چند لمسی را به برنامه وب شما میدهد. کم حجم است، هیچ وابستگی ندارد، و میتواند حرکات ایجاد شده توسط رویدادهای لمس، موس، یا اشارهگر را تشخیص دهد. به طور پیش فرض شناسندههایی را برای تب، دابل تب، فشار دادن و غیره را اضافه میکند، اما میتوانید مجموعه های خود را این شناسنده ها تعریف کنید.
<a href='https://codepen.io/jtangelder/pen/pBuIw'>RecognizeWith and requireFailure Hammer.js taps example</a> by jtangelder (<a href='https://codepen.io/jtangelder'>@jtangelder</a>) on <a href='https://codepen.io'>CodePen</a>10. Leaflet
Leaflet هنگام ایجاد نقشه های تعاملی موبایل پسند یک کتابخانه جاوا اسکریپت عالی است. open source است، 26000 ستاره در گیت هاب دارد، بسیار سبک است، و همه ویژگیهای بیشتر توسعه دهندگان را دارد.
این کتابخانه بر روی همه پلتفرم های اصلی موبایل و دسکتاپ بدون پیکربندی خاصی وجود دارد، میتواند از طریق پلاگینها توسعه یابد و دارای یک API ساده و کاملا مستند است.
- Java Script
- 2k بازدید
- 4 تشکر
