پلاگین sizeInPage
یکشنبه 27 تیر 1400آموزش پلاگین sizeinpage که توسط خود من توسعه داده شده و به شما کمک میکند تا در بحث sizing در طراحی صفحات وب بهتر کار کنید

به نام خدا
پلاگین sizeInPage.js که توسط بنده توسعه داده شده برای نمایش سایز صفحه وب شما و break Point ها هست
همچنین کسایی که با فریمورک هایی مثل bootstrap و pureCSS کار میکنن این پلاگین خیلی میتونه براشون کاربردی باشه
به چه شکل؟
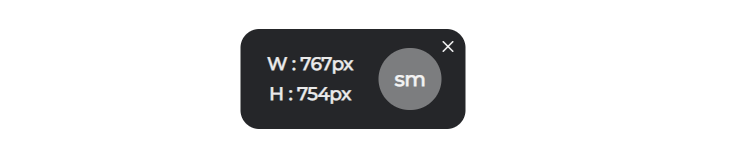
در یکی از قسمت های صفحه وب (به انتخاب شما) عرض و ارتفاع و break point صفحه نمایش داده خواهد شد

نحوه استفاده
ابتدا پلاگین را از گیتهاب یا از فایلی که به مقاله ضمیمه شده دانلود کنید و به صفحه html خودتون لینک کنید
<script src="sizeInPage.min.js"></script>
حالا باید اونو فعال کنید
برای فعال کردن باید تابع ()startSizeInPage رو فراخوانی کیند
startSizeInPage()
تمام!
حالا سایز صفحه شما + break point به صورت live در گوشه سمت چپ پایین قرار گرفته.
منظور از live اینه که با تغییر اندازه صفحه ، اندازه های نمایش داده شده پلاگین نیز تغییر خواهد کرد.
آپشن ها
این پلاگین آپشن هایی هم داره که برای استفاده بهتر شما قرار داده شده.
آپشن ها عبارت اند از : تایین مکان نمایش، تغییر تم(dark , light)، تایین شفافیت و نمایش راهنما در console
نحوه استفاده از قابلیت به این صورت است که باید به صورت یک شئ (object) و بعنوان آرگومان ورودی به تابع startSizeInPage بدهید.
آپشن align ( تایین مکان نمایش)
برای استفاده از این آپشن باید به این صورت اونو به تابع اصلی بدید
مثال :
startSizeInPage({
align: "br" //bottom right
})مقادیری هم که میگیرد مخفف جهات هستند
مثلا برای top right میشود "tr"
همچنین مقدار دیگری هم میگرد که ("center") هست و نمایشگر به وسط صفحه میاد
آپشن opacity (تنظیم شفافیت)
مقادیر این آپشن بین 0 و 1 هست
مثال :
startSizeInPage({
opacity: "0.8"
})
آپشن (theme) (تایین تم dark و light)
اگر دارید بر روی یک صفحه سفید ، یا رنگ های روشن کار میکنید نیاز دارید که نمایشگر پلاگین به رنگی
باشه که چشم شمارو اذیت نکنه و به خوبی نمایش داده بشه و یا تو صفحه گم نشه
و اگه برعکس باشه ، یعنی دارید روی رنگ سیاه و یا رنگ های تیره کار میکنید هم به همچنین چیزی نیاز هست
این پلاگین این قابلیتو داره که بین حالت های dark و light سوییچ شه
مقادیری که آپشن theme میگیره یا "dark" و یا "light" هست که بصورت پیشفرض روی dark هست
مثال:
startSizeInPage({
theme: "light" // or dark
})
توجه : نباید برای هر آپشن یکبار تابع رو فراخوانی کنید !
برای مثال این روش زیر اشتباه هست : X
startSizeInPage({
theme: "light"
})
startSizeInPage({
opacity: "0.8"
})روش درست این است که دقیقا مثلا object آنهارا وارد کنیم : ✓
startSizeInPage({
theme: "light",
opacity: "0.8",
align: "tl"
})(اونارو با "," از هم جدا میکنیم)
آپشن help (نمایش راهنما در console)
این آپشن راهنمای استفاده و معرفی پلاگین رو تو console مرورگر چاپ میکنه (به زبان انگلیسی)
برای اینکه فعال بشه باید مقدار "en" رو بهش بدیم
startSizeInPage({
help: "en"
})
امیدوارم که این پلاگین براتون کاربردی باشه
حمایت شما باعث پیشرفت ایرانی ها در زمنیه توسعه پلاگین ، لایبراری ها و حتی فریمورک ها خواهد شد
- Java Script
- 1k بازدید
- 1 تشکر

برای درج نظر باید وارد سایت شوید