Backender چیست؟ ابزاری جدید برای برنامه نویسان Asp.net Core
پنجشنبه 17 فروردین 1402Backender یک ابزار اوپن سورس است که این کار ها را به صورت خودکار، تنها با دریافت یک فایل کانفیگ - حاوی اطلاعات دیتابیس و تنظیمات پروژه – انجام میدهد و در کمتر از 2 دقیقه یک Solution کامل به همراه پروژه ها، مدل ها، enum ها، ریپوزیتوری ها، سرویس ها را در اختیار شما قرار میدهد.

زمانی که تصمیم به ساخت یک سایت میگیریم، همیشه یک پروسه مشخص و تکراری را طی میکنیم.
یک Solution ایجاد می کنیم، پروژه ها را ایجاد و به آن اضافه کنیم، سپس BaseModel را ایجاد میکنیم، مدل ها را میسازیم و آنها را به DbContext را اضافه میکنیم. بعد به سراغ ساخت جنریک ریپوزیتوری میرویم و سپس اینترفیس ها و سرویس ها را بر اساس مدل ها پیاده سازی می کنیم و...
این کار ها بخشی از پروسه ساخت یک وبسایت است، که بسته به نوع پروژه و میزان بزرگی آن حدودا سه روز تا یک هفته ( شاید هم بیشتر!) طول میکشد.
Backender یک ابزار اوپن سورس است که این کار ها را به صورت خودکار، تنها با دریافت یک فایل کانفیگ - حاوی اطلاعات دیتابیس و تنظیمات پروژه – انجام میدهد و در کمتر از 2 دقیقه یک Solution کامل به همراه پروژه ها، مدل ها، enum ها، ریپوزیتوری ها، سرویس ها را در اختیار شما قرار میدهد.
به طور مثال، تصور کنید میخواهیم یک بلاگ ساده به نام GoBlog بسازیم که دارای پست ها، کامنت ها و دسته بندی ها باشد.
ابتدا یک فایل کانفیگ با فرمت yaml ایجاد میکنیم و مقادیر زیر را در آن تعریف میکنیم.
SolutionName: GoBlog
SoltionNameSpace: GoBlog
سپس جداول خود را تعریف کرده و به آن اضافه میکنیم.
Domains:
Entites:
- EntityName: Post
Cols:
- ColName: Title
ColType: string
Options: "-r"
- ColName: Author
ColType: string
Options: "-g"
- ColName: Content
ColType: string
- EntityName: Comment
Cols:
- ColName: Content
ColType: string
Options: "-r"
- ColName: Name
ColType: string
Options: "-r"
- ColName: CommentStatus
ColType: CommentStatus
Options: "-r"
- ColName: Email
ColType: string
- EntityName: Category
Cols:
- ColName: Title
ColType: string
Options: "-r"
- ColName: Description
ColType: string
Options: "-r"
من برای بخش کامنت ها، به یک Enum به نام CommentStatus نیاز دارم، پس آن را به این شکل تعریف میکنیم
Enums:
- EnumName: CommentStatus
EnumValues:
- Name: Pending
Value: 1
- Name: Accepted
Value: 2
- Name: Failed
Value: 3رابطه بین پست ها و کامنت ها و رابطه بین دسته بندی ها و پست ها یک به چند است، پس آن هارا به این شکل تعریف میکنیم.
RealationShips:
- Entity1: Post
Entity2: Comment
RealationShipType: O2M
- Entity1: Category
Entity2: Post
RealationShipType: O2Mفایل نهایی به این صورت خواهد بود.
SolutionName: GoBlog
SoltionNameSpace: GoBlog
Domains:
Entites:
- EntityName: Post
Cols:
- ColName: Title
ColType: string
Options: "-r"
- ColName: Author
ColType: string
Options: "-g"
- ColName: Content
ColType: string
- EntityName: Comment
Cols:
- ColName: Content
ColType: string
Options: "-r"
- ColName: Name
ColType: string
Options: "-r"
- ColName: CommentStatus
ColType: CommentStatus
Options: "-r"
- ColName: Email
ColType: string
- EntityName: Category
Cols:
- ColName: Title
ColType: string
Options: "-r"
- ColName: Description
ColType: string
Options: "-r"
RealationShips:
- Entity1: Post
Entity2: Comment
RealationShipType: O2M
- Entity1: Category
Entity2: Post
RealationShipType: O2M
Enums:
- EnumName: CommentStatus
EnumValues:
- Name: Pending
Value: 1
- Name: Accepted
Value: 2
- Name: Failed
Value: 3
حال Backender.cli را با استفاده از دستور زیر، نصب میکنیم.
dotnet tool install --global Backender.CLI
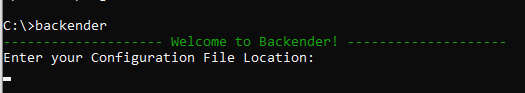
با نوشتن کلمه کلیدی Backender و زدن اینتر با backender.cli را اجرا میکنیم.

مطابق تصویر، Backender از ما میخواهد آدرس فایل کانفیگ وارد کنیم، آن را نیز به صورت کامل وارد میکنیم و تمام!

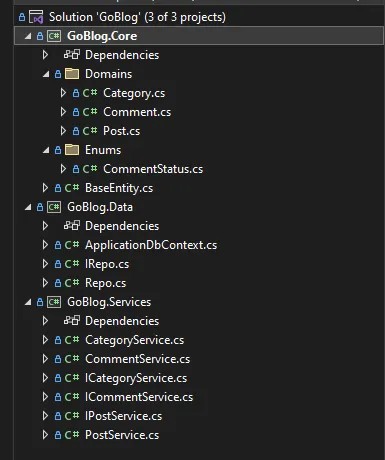
همانطور که میبیند، Backender پروژه ای که مدنظر داشتیم را ساخت!
اگر در فایل کانفیگ SavePath تعریف نکنید، پروژه شما به صورت پیشفرض در Documents\Backender 2023\sources ساخته میشود.
اولین نسخه Backender، تنها پروژه های Code-First با ریپوزیتوری پترن میسازد
شما میتوانید با مراجعه به لینگ گیت هاب Backender در توسعه آن نقش داشته باشید و به بهتر شدن آن کمک کنید:
https://github.com/MahdiHoseinpoor/Backender
- Asp.Net Core
- 2k بازدید
- 3 تشکر

برای درج نظر باید وارد سایت شوید