استفاده از AJAX , JSON , JQuery در MVC (قسمت اول)
دوشنبه 24 خرداد 1395در این مقاله قصد دارم شما را با تکنولوژی AJAX , JSON , JQuery در MVC4 آشنا کنیم. ابتدا رفرنس های موردنیاز و سپس طریقه ی استفاده هر یک از ویژگی های آنها بطور کامل شرح داده خواهد شد.

قبل از حرکت به سمت برنامه نویسی با استفاده از Json ، Ajax و JQuery در MVC4 نیاز است که ابتدا محیط برنامه نویسی خود را تنظیم کنید.
یک پروژه جدید باز کنید و در بخش Web گزینه ی ASP.NET MVC 4 web application را انتخاب کنید. نام مورد نظر خود برای پروژه و محل ذخیره سازی آن را انتخاب کنید و سپس بر روی دکمه ی OK کلیک کنید. سپس یک پنجره دیگر برای شما نمایش داده میشود در این پنجره Intranet Application را انتخاب کنید و در قسمت view engine گزینه ی Razor را انتخاب نمایید و در نهایت روی کلید OK کلیک کنید.
در این مرحله ما نیاز داریم که کتابخانه های script موجود را بروز رسانی کنیم و کتابخانه های script جدیدی نیز به ان اضافه میشود.
package manager console را باز کنید. با استفاده از command های زیر کتابخانه های مورد نظر را یکی یکی اضافه کنید.
_ Install-Package jQuery
_ Install-Package bootstrap -Version 3.3.5
_ Install-Package Newtonsoft.Json -Version 7.0.1
حال محیط visual studio شما آماده است تا شروع به برنامه نویسی کنیم.
JSON : JavaScript Object Notation
JSON یک فرمت مبتنی بر متن و آسان برای تبادل اطلاعات می باشد. همچنین یک زبان مستقل می باشد و شما می توانید از آن در php ، PERL ، Python ، Ruby ، C# و غیره استفاده کنید.
فایل های JSON با پسوند .json مشخص می شود.
JSON از syntaxمربوط به JavaScript استفاده می کند.
چرا JSON
قبل از آمدن JSON از XML استفاده میشد. استفاده از XML دشوار بود چرا که الزاما باید توسط XML parser تجزیه و تحلیل میشد. بنابراین برنامه نویسان مجبور بودند که به طور جداگانه XML parser را تعریف کنند. اما وقتی JSON وارد دنیای برنامه نویسی شد برنامه نویسان توانستند کار با آن را به راحتی یاد بگیرند و دلیل آن این بود که JSON میتوانست توسط یک تابع استاندارد در JavaScript تجزیه و تحلیل شود و نیازی به تجزیه و تحلیلداده های دیگر نبود. در JSON میتوانید کدها را به صورت یک مجموعه خواندنی و قابل فهم از لحاظ منطقی نگارش کنید.
همچنین در JSON شما میتوانید هم با سرعت بیشتری کدنویسی کنید و هم آنها را بخوانید و امکان استفاده از آرایه ها نیز وجود دارد.
JSON - DataTypes (JSON و انواع داده ها)
_ یک Number (integer یا float)
var jsonObj = {marks: 92}
_ یک String (داخل دابل کوتیشن)
1. var jsonObj = { firstName: 'kamal'}
_یک بولین (true یا false)
1. var jsonObj = { isHoliday : true }
_ یک آرایه (درر داخل براکت)
1. var jsonObj = '{ "employees":[
2. {"firstName":"kamal", "age":"21"},
3. {"firstName":"Aruna", "age":"25"},
4. {"firstName":"Peter","age":"18"} }';
5. ]
_ یک شی (در داخل {})
1. var jsonObj = {"firstName":"Sunil", "age":"20"}
_null
Jsonمعمولا از برای خواندن اطلاعات از web server و نمایش آنها در صفحه وب استفاده میکنند. تابع جاوا اسکریپت JSON.parse(text) برای تبدیل JSON text به JavaScript object مورد استفاده قرار میگیرد.
1. var JavaScriptObj = JSON.parse(jsonObj);
در بیشتر موارد Json به همراه AJAX [Asynchronous JavaScript and XML] استفاده میشود.
AJAX : [Asynchronous JavaScript and XML]
AJAX یک تکنولوژی برای ایجاد سریع و داینامیک صفحات وب می باشد.
معمولا بعد از بارگذاری صفحه ی وب، محتویات و اطلاعات آن بروز رسانی میشود. اما AJAX به صفحات وب اجازه میدهد که بطور غیر همزمان تبادل اطلاعات بین بخش های کوچک در یک صفحه وب و سرور پشت صحنه انجام شود.
در تکنولوژی AJAX بخش “XMLHttpRequest object” قسمت اصلی محسوب میشود. استفاده از XMLHttpRequest API امکان تبادل اطلاعات با سرور، بدون reload کردن کل صفحه را به برنامه می دهد. درخواست های Ajax بوسیله ی کدهای JavaScript ایجاد میشود. کد شما یک درخواست به یک URL میفرستد و هنگامیکه یک پاسخ را دریافت میکند یک تابع فراخوانی میشود تا پاسخ داده شده را بررسی و مدیریت کند. بدلیل اینکه این نوع از درخواست ها غیر همزمان هستند ادامه ی کدهای شما زمانی اجرا میشود که درخواست مورد نظر پردازش شده باشد. بنابراین الزامی است که یک تابع فراخوانی، برای مدیریت به پاسخ درخواست ها مورد استفاده قرار گیرد.
طبق مثالی که زده شده ، درخواست URL به صورت زیر خواهد بود.

Gmail ، YouTube، Google Maps و Facebook قسمت های مختلف از صفحه وب خود را بدون reload کردن کل صفحه بروز رسانی میکنند.
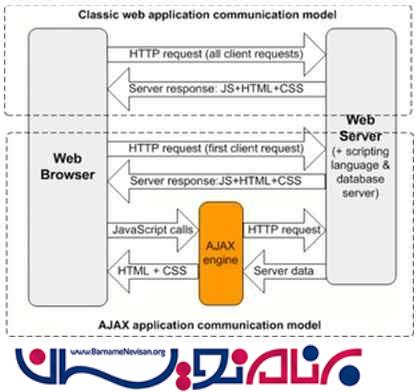
AJAX چگونه کار میکند؟

رویدادهای Ajax :
دو نوع رویداد برای Ajax وجود دارد:
1. Local Event:
با این استفاده از رویدادها می توانید اشیائی از جنس Ajax requestرا مدیریت کنید.
2. Global Event:
با استفاده از این رویدادها میتوانید بر روی document مدیریت و کنترل داشته باشید و همه ی handlerهایی که قابل فراخوانی هستند را کنترل و مدیریت کنید.
ajaxStart() :: Global Event
قبل از اینکه Ajax request در برنامه انجام شود ابتدا jQuery بررسی میکند که Ajax request های دیگری در حال پردازش نباشند. اگر درخواستی یافت نشد متد ajaxStart() اجرا خواهد شد.
1. $( document ).ajaxStart(function() {
2. //do my global thing here
3. });
در مثال ذکر شده می توان ، هنگامیکه Ajax request شروع به اجرا میکند پیام Loading را به کاربر نمایش داد.
ajaxSend () :: Global Event
هر گاه یک Ajax request در حال ارسال باشد، jQuery رویداد ajaxSend را مدیریت میکند. در این مواقع ، تمامی handlerهایی که توسط متد .ajaxSend() ثبت شده اند اجرا میشوند.
1. $( document ).ajaxSend(function() {
2. //do my global thing here
3. });
مثال بالا یک پیام قبل از فرستادن Ajax request نمایش میدهد.
beforeSend () :
این رویداد قبل از اینکه یک Ajax request شود ایجاد میشود و به کاربر اجازه میدهد تا شی XMLHttpRequest را تغییر دهد.
ajaxSuccess () :: Global Event
این رویداد زمانی صدا زده میشود که درخواست موردنظر به صورت موفقیت آمیز اجرا شود (هیچ خطا در سمت سرور اتفاق نیفتد، هیچ خطایی در رابطه با داده ها وجود نداشته باشد).
این رویداد برای همه ی ajax هایی است که با موفقیت صدا زده شده اند.
1. $.ajaxSuccess(function(){
2. //do my global thing here
3. });
success () ::Local Event
این رویداد تنها برای تابع local ajax میباشد.
success: function(){/* do local here */});
ajaxError ()
این رویداد مانند local error event عمل میکند.
error () :: Local Event
این رویداد زمانی رخ میدهد که درخواست با خطا روبرو شود. با استفاده از تابع زیر میتوان به پیام خطایی که فراخوانی AJAX با آن مواجه شده است دسترسی پیدا کرد.
1. function getErrorMessage(jqXHR, exception)
2. {
3. var msg = '';
4. if (jqXHR.status === 0)
5. {
6. msg = 'Not connect.\n Verify Network.';
7. }
8. else if (jqXHR.status == 404)
9. {
10. msg = 'Requested page not found. [404]';
11. }
12. else if (jqXHR.status == 500)
13. {
14. msg = 'Internal Server Error [500].';
15. }
16. else if (exception === 'parsererror')
17. {
18. msg = 'Requested JSON parse failed.';
19. }
20. else if (exception === 'timeout')
21. {
22. msg = 'Time out error.';
23. }
24. else if (exception === 'abort')
25. {
26. msg = 'Ajax request aborted.';
27. }
28. else
29. {
30. msg = 'Uncaught Error.\n' + jqXHR.responseText;
31. }
32. $('#post').html(msg);
33. }
به جای استفاده از تابع بالا میتوان از کد زیر در کنسول مرورگر ، برای نمایش خطا استفاده کرد. در این کد از دستور
console.log در داخل تابع error استفاده شده است.
1. error: function (jqXHR, exception) {
2. console.log(jqXHR);
3. }
ajaxComplete () :: Global Event
این رویداد مانند complete event عمل میکند و هر بار که Ajax request پایان می یابد اجرا میشود.
1. $(document).ajaxComplete(function() {
2. //your code here
3. });
مثال بالا زمانی که Ajax request کامل میشود یک پیام نمایش میدهد.
complete () :: Local Event
این رویداد بدون توجه با اینکه درخواست موفقیت آمیز بوده است یا خیر، صدا زده میشود و شما همیشه یک callback کامل از این رویداد دریافت میکنید حتی اگر درخواست شما همزمان بوده باشد.
ajaxStop () :: Global Event
متد ajaxStop() زمانی اجرا میشود که هیچ درخواست دیگری در برنامه درحال اجرا نباشد.
1. $( document ajaxStop(function () {
2. //your code here
3. });
در مثال بالا بعد از اینکه همه ی Ajax requestمتوقف شدند پیام loading دیگر نمایش داده نمیشود.
1. $.ajax() Method basic Configuration settings: var turl = '/Home' + '/SaveEmployeeData';
2. var json = "{' empNumber ':'" + 'empId' + "'}";
3. $.ajax(
4. {
5. type: "POST",
6. url: turl,
7. data: json,
8. dataType: 'json',
9. async: false,
10. contentType: "application/json; charset=utf-8",
11. beforeSend: function () {},
12. success: function (data) {}
13. });
Type:"POST"
"post" برای فرستادن اطلاعات در قالب یک request به سرور مورد استفاده قرار میگیرد.
هیچ محدودیتی برای طول اطلاعات وجود ندارد.
متد POST هرگز اطلاعات را cache نمی کند.
یک type دیگر به نام “GET” وجود دارد که برای دریافت اطلاعات از server مورد استفاده قرار میگیرد که در history مرورگر باقی می ماند و برای طول آن محدودیت وجود دارد.
متد GET ممکن است اطلاعات cache شده باز گرداند.
url : turl
یک رشته شامل URL است که مشخص میکند درخواست به کجا فرستاده شود.
Data : json
یک رشته است که به همراه request به سرور فرستاده میشود.
1. var json = "{' empNumber ':'" + 'empId'+ "'}";
نکته ای در اینجا باید بدان دقت کرد این است که نام پارامتر سمت سرور باید با نام پارامترJSON یکسان باشد.
اگر شما میخواهید یک آرایه یا شی را بفرستید باید ابتدا آن را به JSON تبدیل کنید.
متد JSON.stringify() مقادیر JavaScript را به یک رشته JSON تبدیل میکند. این متد معمولا برای تبدیل آرایه ها یا اشیاء جاوا اسکریپت به JSON مورد استفاده قرار میگیرند. البته میتوان از آن برای داده های ساده مانند strings و numbers هم استفاده کرد.
1. var empData = [['0', '1', '2', '3', '4', '5'], 2. [empNumber, empFirstName, empLastName, empGender, empPhoneNumber, empAddress]]; 3. 4. var json = JSON.stringify(empData);
dataType : 'json'
یک رشته که نوع داده های بازگشتی از سمت سرور را تعریف میکند(xml, html, json یا script).
Async : false,
تنظیم true یا false مشخص میکند درخواست شما به صورت (asynchronous)غیر همزمان اجرا شود یا خیر. مقدار پیش فرض این رویداد true می باشد.
مقدار async:false تا زمانیکه پاسخ request خود را دریافت نکرده اید، اجرای بقیه کدها را متوقف میکند و بعد از دریافت پاسخ بقیه ی کدها اجرا خواهند شد.
contentType : "application/json; charset=utf-8" .
با استفاده از این رویداد یک رشته که شامل یک محتوا از نوع MIME می باشد برای request تنظیم میشود. مقدار پیش فرض برای آن به صورت application/x-www-form-urlencoded می باشد.
beforeSend : function () {}
یک تابع callback است که قبل از فرستادن request اجرا می شود.
Success : function (data) {}
یک تابع callback است که زمانی اجرا میشود که request با موفقیت انجام شده باشد.
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 9 تشکر
