AJAX Helper در MVC
یکشنبه 13 تیر 1395امیدواریم که دانش پایه ای در زمینه متد HTML helper در MVC داشته باشید. اگر هیچ اطلاعاتی در رابطه با متد HTML helper ندارید، به شما پیشنهاد میکنیم که ابتدا در این زمینه اطلاعات پایه ای کسب کنید و سپس به این مقاله مراجعه کنید.

شما میدانید که فریم ورک MVC از قابلیت های AJAX پیروی میکند. مانند متد HTML helper در MVC متد AJAX helper نیز در MVC وجود دارد. هر دو متد AJAX helper و HTML helper برای ایجاد نشانه گذاری در HTML مورد استفاده قرار میگیرد. این متدها تگ form و تگ anchor را ایجاد میکنند که به متد action کنترلر اشاره میکند. اما تفاوت اصلی در آنها این است که HTML helper یک متد action در کنترلر را به طور همزمان فراخوانی میکند (تمام صفحه را refresh میکند)در حالیکه AJAX helper بطور غیرهمزمان این کار را انجام میدهد. (تنها قسمتی از صفحه را که اطلاعات آن بروز رسانی شده است را refesh میکند).
برای اینکه برنامه شما از AJAX helper پشتیبانی کند، باید کتابخانه اسکریپت jquery.unobstrusive.ajax.js را به برنامه خود اضافه کنید. این کتابخانه را میتوانید از طریق NuGet package manager console و یا NuGet package dialog به برنامه اضافه کرد.
بنابراین دو راه برای نصب کتابخانه jquery.unobstrusive.ajax.js در برنامه وجود دارد.
گزینه ی اول: نصب از طریق NuGet package manager console
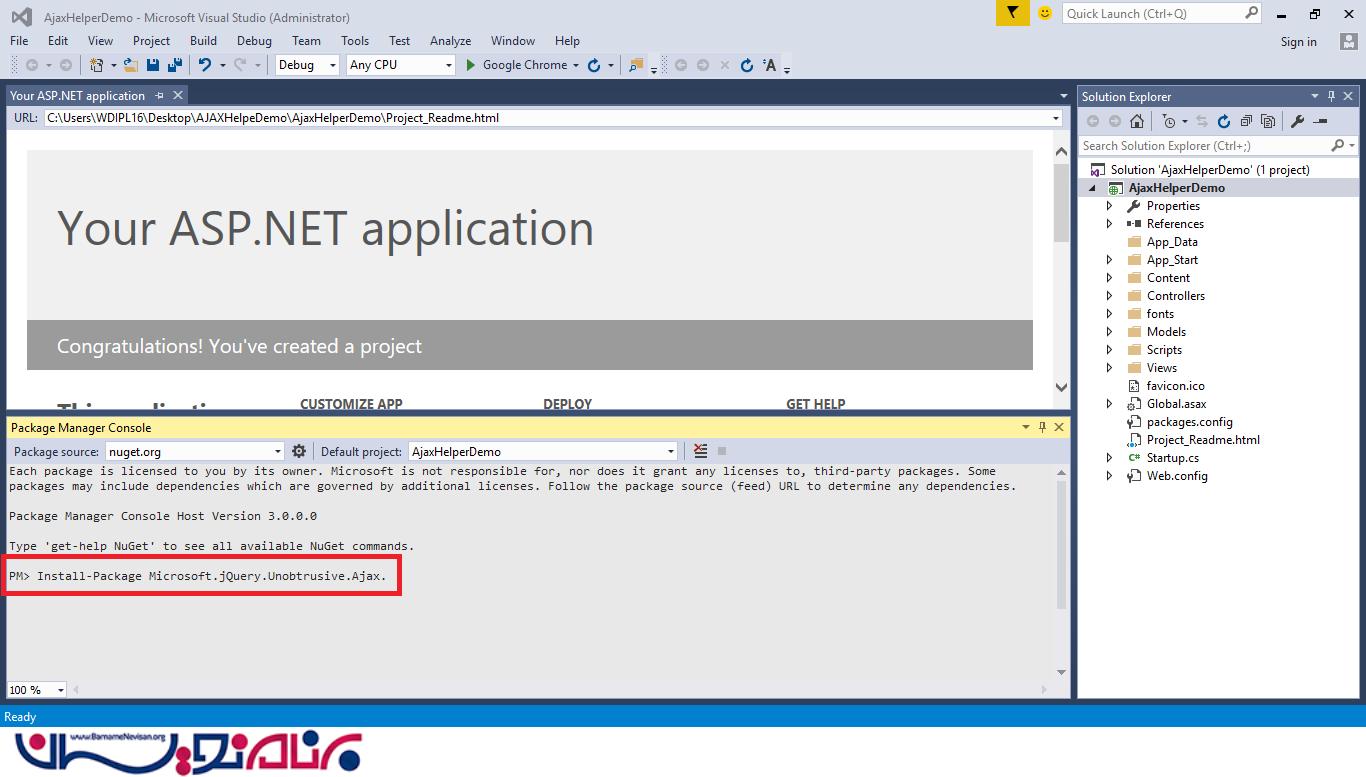
برنامه ویژوال استودیو را باز کنید به قسمت Tools، NuGet Package Manager بروید و بر روی گزینه ی Package Manager Console کلیک کنید و command زیر را در NuGet console به صورت تصویر نشان داده شده، اجرا کنید.
Install-Package jquery.unobstrusive.ajax.js

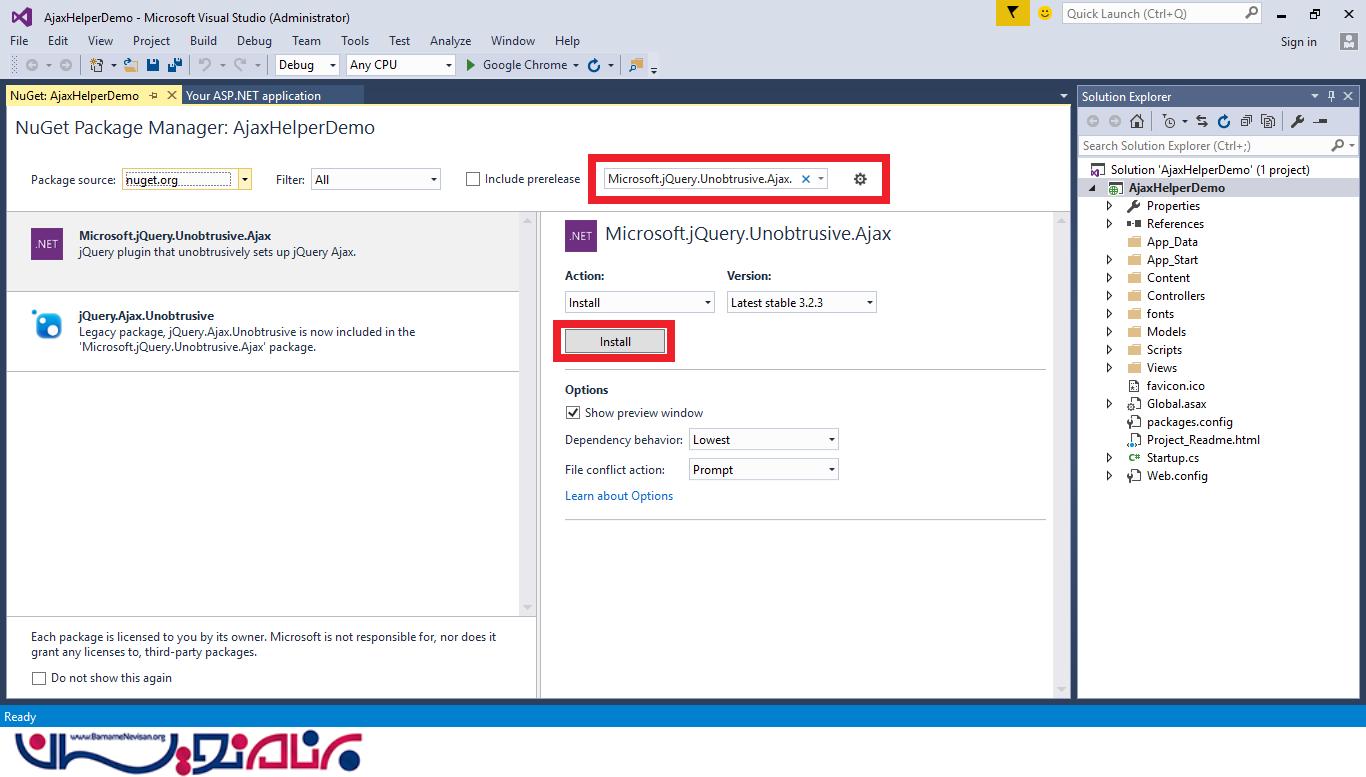
گزینه ی دوم: روی نام پروژه در solution explorer کلیک راست کنید و بر روی گزینه Manage NuGet Packages کلیک کنید.
حال در قسمت جستجو Microsoft.jQuery.Unobtrusive.Ajax را وارد کنید. بر روی دکمه install کلیک کنید.

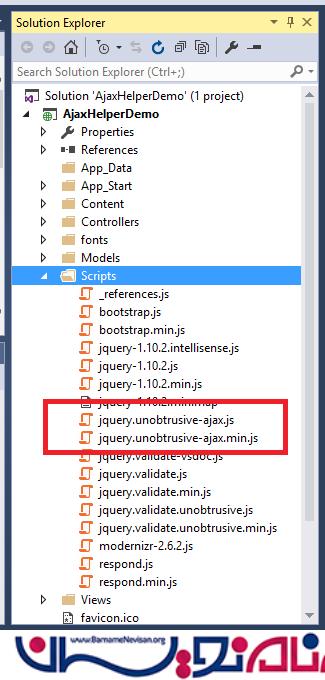
با اجرا command موردنظر دو فایل در فولدر Scripts پروژه شما افزوده میشود.

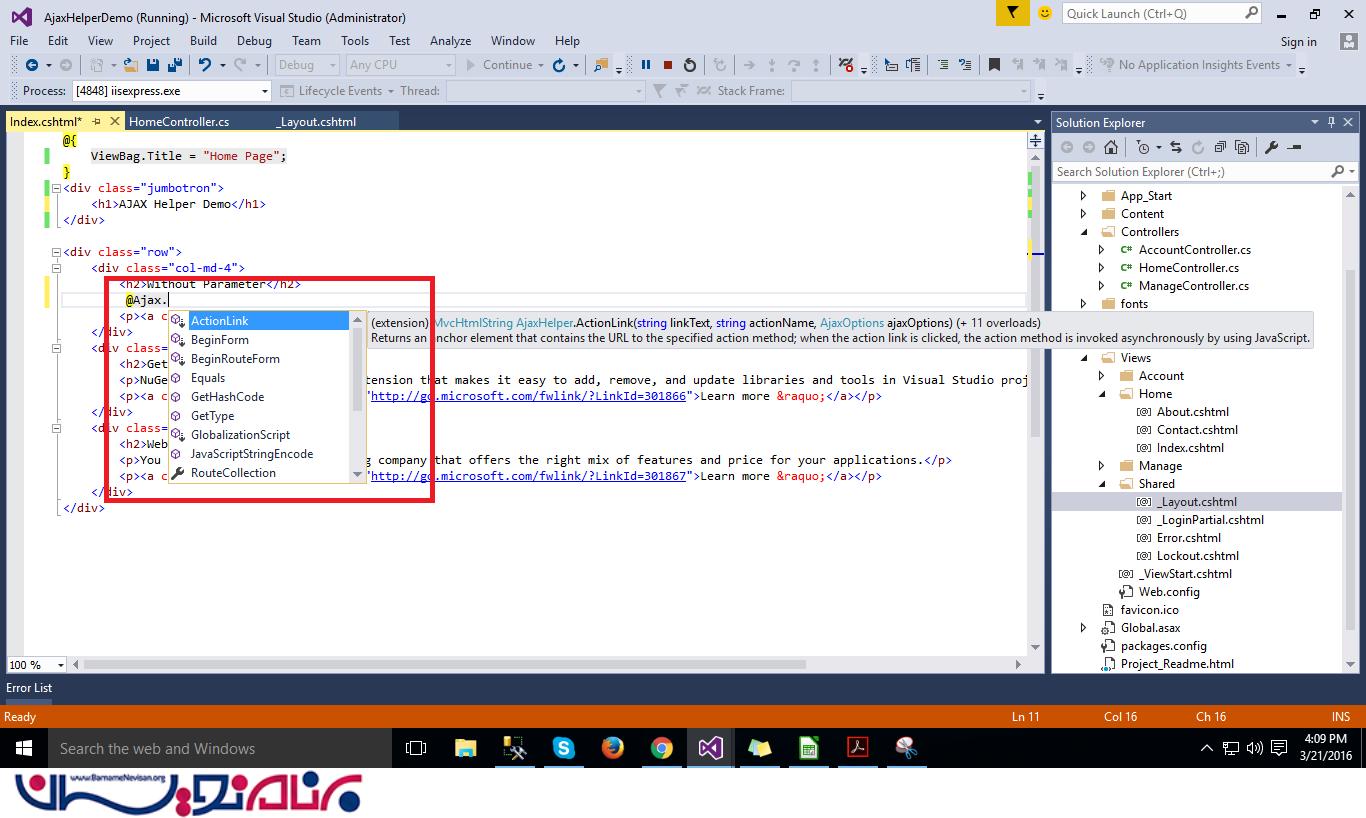
بعد از افزودن این اسکریپت، AJAX helper intelligence در view و layout page قابل دسترس و استفاده خواهد بود.

حال زمان آن فرا رسیده است که رفرنس اسکریپت را در یک view و یا layout page اضافه کنیم.
نکته: اگر برنامه شما requestهای زیادی را در پروژه ساخته است، بهتر است که این رفرنس را به یک layout page اضافه کنید. در نمونه کد زیر، رفرنس اسکریپت را به یک _Layout page اضافه کرده ایم:
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
حال در برنامه ما هم متد HTML helper و هم متد AJAX helper وجود دارد که میتوانند تگ anchor را تولید کنند. در اینجا این سوال پیش می آید که چه زمانی از @HTML.ActionLink و @AJAX.ActionLink استفاده کنیم.
برای تشخیص این مسئله باید شرایط زیر را در نظر بگیرید.
اگر میخواهید که کاربر با کلیک بر روی لینک به یک صفحه دیگر هدایت شود باید از @HTML.ActionLink استفاده کنید.
اما اگر میخواهید زمانی که کاربر بر روی لینک کلیک کرد به صفحه ی دیگری نرود و در صفحه جاری بماند و تنها اطلاعاتی بدون Post Back به او نمایش داده شود بهتر است از @AJAX.ActionLink استفاده کنید.
@AJAX.ActionLink .1 ، دوازده نوع متفاوت overload دارد.
@Ajax.ActionLink("View All Student Info", "AllStudent", "Home", new AjaxOptions
{
UpdateTargetId = "divAllStudent",
OnBegin = "fnOnBegin",
InsertionMode = InsertionMode.Replace,
HttpMethod = "GET",
LoadingElementId = "imgloader",
OnSuccess= "fnSuccess",
Confirm="Do you want to get all student info ?????"
}, new { @class = "btn btn-default" })
2. یک متد action در /Controllers/HomeController.cs ایجاد میکنیم که هنگامی که رویداد کلیک اتفاق افتاد، فراخوانی میشود.
• [HttpGet]
• public PartialViewResult AllStudent()
• {
• using (TempEntities db = new TempEntities())
• {
• var objAllStudent = db.StudentInfoes.ToList();
• return PartialView("AllStudent", objAllStudent);
• }
• }
3. یک partial view درViews/Home/AllStudent.cshtml ایجاد میکنیم که خروجی آن، اطلاعات تمامی دانشجویان است.
1. @model IEnumerable<StudentInfo>
2. <table class="table">
3. <tr>
4. <th>@Html.DisplayNameFor(model => model.FirstName)</th>
5. <th>@Html.DisplayNameFor(model => model.LastName)</th>
6. <th> @Html.DisplayNameFor(model => model.MobileNo)</th>
7. <th>@Html.DisplayNameFor(model => model.Address)</th>
8. </tr>
9.
10. @foreach (var item in Model) {
11. <tr>
12. <td> @Html.DisplayFor(modelItem => item.FirstName)</td>
13. <td>@Html.DisplayFor(modelItem => item.LastName)</td>
14. <td>@Html.DisplayFor(modelItem => item.MobileNo)</td>
15. <td> @Html.DisplayFor(modelItem => item.Address)</td>
16. </tr>
17. }
18. </table>
در @Ajax.ActionLink، پارامتر اول یک متن لینک شده است که در User Interface نمایش داده میشود. پارامتر دوم یک action method است که میخواهید به صورت غیرهمزمان، فراخوانی شود. پارامتر سوم نام کنترلر است. و مهمترین پارامتر AjaxOptions می باشد. گزینه های متفاوتی در کلاس AjaxOptions وجود دارد. که ما قصد داریم مهمترین موارد آن را بررسی کنیم.
1. Allowcache
2. Confirm
3. HttpMethod
4. InsertionMode
5. LoadingElementDuration
6. LoadingElementId
7. OnBegin
8. OnComplete
9. OnFailure
10. OnSuccess
11. UpdateTargetId
12. Url
1. AllowCache:
بطور پیش فرض مقدار این گزینه false است، با انتخاب false یا true مشخص میشود که شما میخواهید صفحه ای که به آن requested داده شده است cache شود یا خیر.
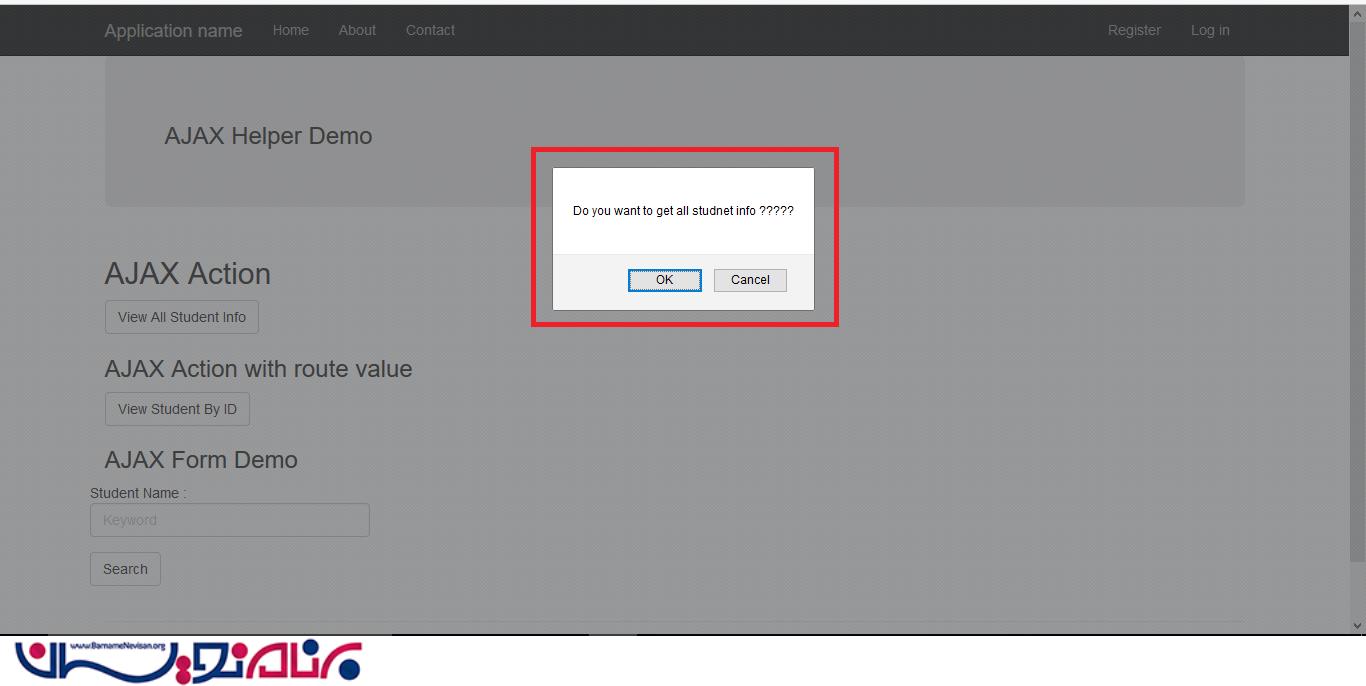
2. Confirm:
ابتدا این پارامتر اجرا میشود. این property باعث میشود که یک پیام به شما نمایش داده شود که میخواهد درخواست خود را تایید کنید و قبل از اینکه اطلاعات به سمت سرور فرستاده شود به کاربر نمایش داده میشود. برای مثال وقتی شما روی لینک "نمایش اطلاعات همه دانشجویان " کلیک میکنید. یک پنجره برای تایید درخواست به شما نمایش داده میشود.

3. HttpMethod:متد HTTP request را مشخص میکند که میتواند هم GET و هم POST باشد. بطور پیش فرض مقدار آن POST میباشد.
4. InsertionMode: این گزینه، یک property از نوع شمارشی است که مشخص میکند که پاسخ request چگونه از متد action به المان DOM موردنظر (در اینجا المان DOM همان تگ <div> در UpdateTargetId = "divAllStudent" می باشد) انتقال پیدا کند. در مثالی که در بالا آورده شده است InsertionMode بعنوان یک Replace mode انتخاب شده است بنابراین هر چیزی که بعنوان پاسخ برگردانده شود در این قسمت قرار خواهد گرفت.
<div id="divAllStudent"></div>.
InsertionMode شامل چهار حالت متفاوت است:
الف. InsertAfter
ب. InsertBefore
ج. Replace
د. ReplaceWith
مقدار پیش فرض برای آن “Replace” است.
5. LoadingElementDuration: این property برحسب میلی ثانیه می باشد و زمان بارگذاری، انیمیشن المانها را کنترل میکند.
6. LoadingElementId: یک المان HTML است و زمانی که AJAX call در حال پردازش است فراخوانی میشود.
معمولا از این property برای نمایش المانهایی که باید بارگذاری شوند مورد استفاده قرار میگیرند. به کد زیر توجه کنید.
<div id="imgloader" style="display:none;position:absolute;top:50%;left:50%;padding:2px;"> • <img src="~/Content/loader.gif" /> • </div>
7. OnBegin:
این property نام تابع java script که قبل از شروع بکار Ajax، فراخوانی میشود را مشخص میکند. بنابراین با استفاده از این قابلیت اعتبارسنجی یا عملیات هایی دیگری که قبل از شروع بکار Ajax موردنیاز است را انجام میدهیم. برای مثال OnBegin = "fnOnBegin" .
• <script type="text/javascript">
• function fnOnBegin() {
• if ($("#txtSearchValue").trim() == null)
• {
• return false;
• }
• return true;
• }
• </script>
8. OnComplete: نام تابع جاوا اسکریپتی را مشخص میکند که زمانی فراخوانی میشود که تمام اطلاعات موردنیاز توسط AJAX call پاسخ داده شده باشد.
9. OnFailure: نام یک تابع جاوا اسکریپت می باشد که زمانی که درخواست AJAX با خطا مواجه میشود، فراخوانی میشود.
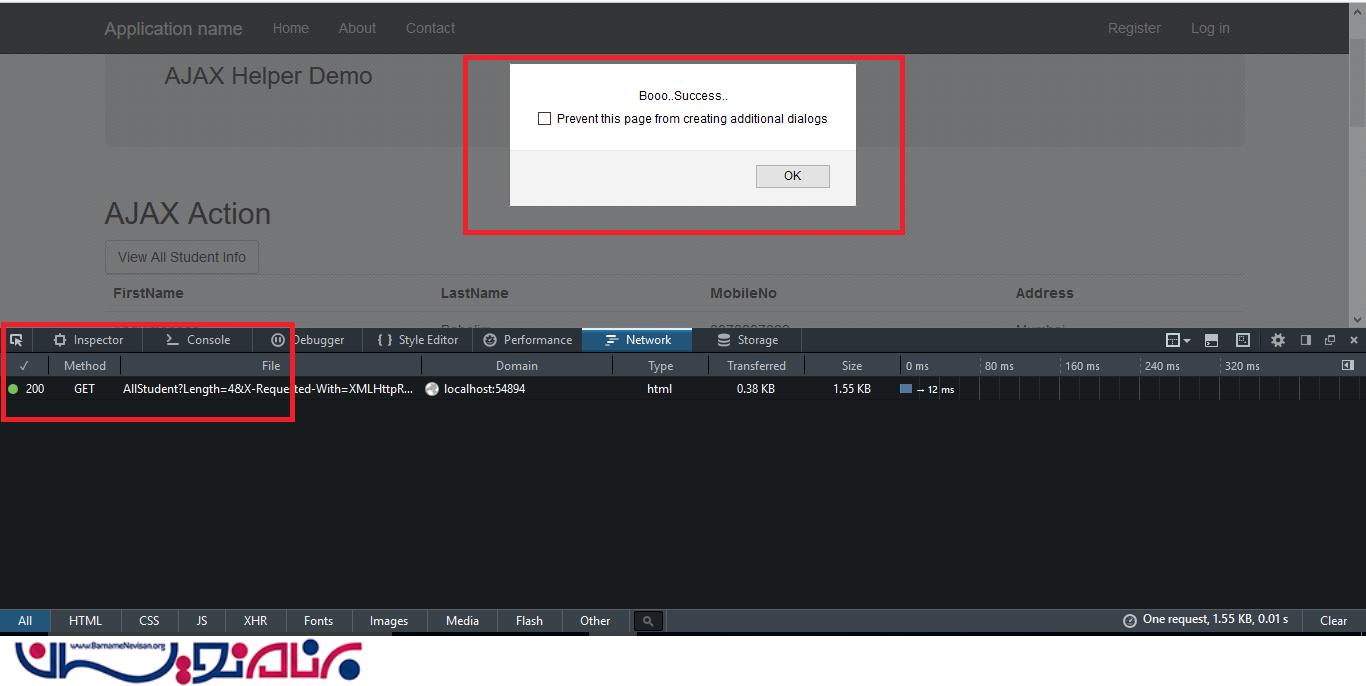
10. OnSuccess: نام یک تابع جاوا اسکریپت است و زمانیکه درخواست AJAX با موفقیت به پایان رسید، فراخوانی میشود. همچنین شما میتوانید وضعیت AJAX call در مرورگر را بررسی کنید. برای این کار Ctrl+Shift+i را فشار دهید و به تب Network بروید.
• <script type="text/javascript">
• function fnSuccess() {
• alert("Booo..Success..");
• }
• </script>

UpdateTargetId .11:
این property برای تعییین ID المان HTML مورد استفاده قرار میگیرد که توسط response بروز رسانی شده است. برای مثال : ما در اینجا المان div با id “divAllStudent” را برای این عمل، انتخاب کرده ایم.
• <div id="divAllStudent" class="col-md-12">
URL.12: یک URL برای فراخوانی مشخص میکند.
نمونه ای برای @AJAX.BeginForm
1. ایجاد AJAX form در /Views/Home/Index.cshtml ایجاد کنید.
@using (Ajax.BeginForm("SearchStudent", "Home", new AjaxOptions
{
InsertionMode = InsertionMode.Replace,
HttpMethod = "GET",
LoadingElementId = "imgloader",
OnFailure = "fnError",
OnBegin = "fnOnBegin",
UpdateTargetId = "divSearchStudent",
}))
{
<div class="form-horizontal">
<div class="form-group">
Student Name:
<input type="text" name="SearchTerm" placeholder="Keyword" class="form-control" />
</div>
<div class="form-group">
<input type="submit" value="Search" class="btn btn-default" />
</div>
</div>
}
<div id="divSearchStudent"></div>
2. یک action method ایجاد کنید و هنگامی که فرم به سمت سرور فرستاده میشود بطور غیر همزمان فراخوانی میشود.
/Controllers/HomeController.cs
• [HttpGet]
• public ActionResult SearchStudent(string SearchTerm)
• {
• if (SearchTerm != null)
• {
• using (TempEntities db = new TempEntities())
• {
• var objSearchStudent = db.StudentInfoes.Where(x => x.FirstName.Contains(SearchTerm) ||
• x.LastName.Contains(SearchTerm) ||
• x.MobileNo.Contains(SearchTerm) ||
• x.Address.Contains(SearchTerm)).AsEnumerable().Select(x => new StudentInfo
• {
• Address = x.Address,
• FirstName = x.FirstName,
• LastName = x.LastName,
• MobileNo = x.MobileNo
• });
• return PartialView("AllStudent", objSearchStudent.ToList());
• }
• }
• return View();
هنگامیکه روی دکمه جستجو کلیک میکنید یک request به صورت غیر همزمان به سمت action method با نام “SearchStudent” در کنترلر home فرستاده میشود و تمام اطلاعات فرم به action method فرستاده میشود. این action method اطلاعات partial view را که در داخل المان DOM با نام “divSearchStudent” است را برمیگرداند.
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 6 تشکر
